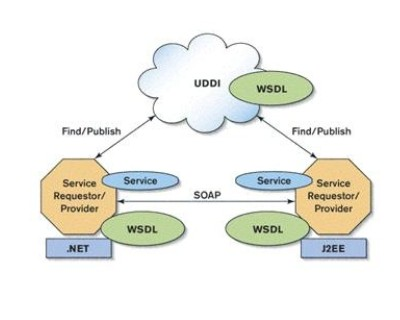
一、序言 大家或多或少都听过 WebService(Web服务),有一段时间很多计算机期刊、书籍和网站都大肆的提及和宣传WebService技术,其中不乏很多吹嘘和做广告的成 分。但是不得不承认的是WebService真的是一门新兴和有前途的技术,那么WebService到底是什么?何时应该用?
1、什么是WebpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
2018年,物联网对行业的深度变革已轰然开启。物联网产业链企业的质与量将进入全面爆发期。物联网智库作为物联网全周期观察者和信息服务聚焦中心,被产业推动,亦将反哺于产业升级。自2016年起,物联网智库每年一度推出《全国物联网产业全景图谱》,为从业者提供物联网全视角跟踪和分析,切实践行物联网业内的信息对称化。
在过去的十年间,大多数新型开源操作系统已从移动市场转向物联网市场。本文介绍了面向物联网的许多新型开源操作系统。我们之前的文章介绍了开源物联网框架,以及面向物联网和消费者智能家居设备的Linux和开源开发硬件。
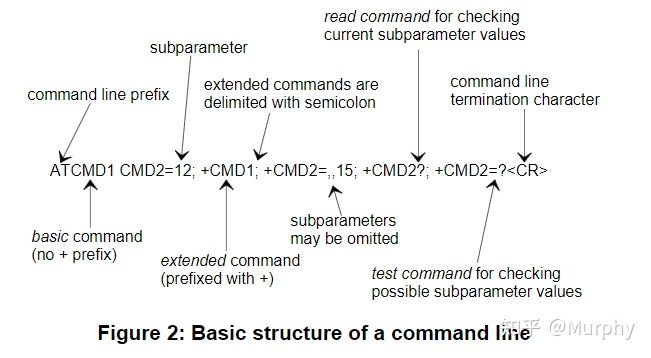
AT指令在当代手机通讯中起着重要的作用,能够通过AT指令控制手机的许多行为,包括拨叫号码、按键控制、传真、GPRS等。西门子M55手机为我提供了很多的AT指令,网络上关于AT指令的资料也很多,我这里提取一些比较重要的做个简单解释。其他的手机也基本上通用,更详细的资料请查阅手机生产商的资料。
npx是什么?npx和npm之间的关系是什么?今天在做项目的时候碰到用npx执行的命令,现在就把npm和npx之间的关系整理一下,方便自己和大家查阅npx是什么?npx是一个工具,它是npm v5.2.0引入的一条命令(npx),是npm的一个包执行器,只要为了提高从npm注册表使用软件包的体验 。 npm使得它非常容易地安装和管理托管在注册表上的依赖项, npx使得使用CLI工具和其他托管在注册表。就像npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。区别1.一个永久存在,一个临时安装,用完后删除例子:用创建一个react项目的对比 npm创建npm install -g create-react-appcreate-react-app test-appnpx创建npx create-react-app test-app区别:npm他会在本地全局性的安装create-react-app,这个包会存储在node目录下面去。以后创建react项目直接执行create-react-app命令就可以了。npx命令他会把create-react-app安装包临时安装上,等项目初始化完成以后,他就删除掉。区别2.npx 会帮你执行依赖包里的二进制文件。例子:执行webpack里面的文件 npm执行npm i -D webpack ./node_modules/.bin/webpack -v结果是:6.9.0或者执行npm i -D webpack`npm bin`/webpack -vnpx执行npm i -D webpacknpx webpack -v也就是说 npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去环境变量里面的 PATH 里找。如果依然找不到,就会帮你安装!区别3.npx可以执行文件,但是npm不可以npx 甚至支持运行远程仓库的可执行文件:npx github:piuccio/cowsay hello再比如 npx http-server 可以一句话帮你开启一个静态服务器!(第一次运行会稍微慢一些)npx http-server指定node版本来运行npm scripts:npx -p node@8 npm run build主要特点: 1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。 2、可以执行依赖包中的命令,安装完成自动运行。 3、自动加载node_modules中依赖包,不用指定$PATH。 4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。本文转自:https://juejin.cn/post/6844903945664462855
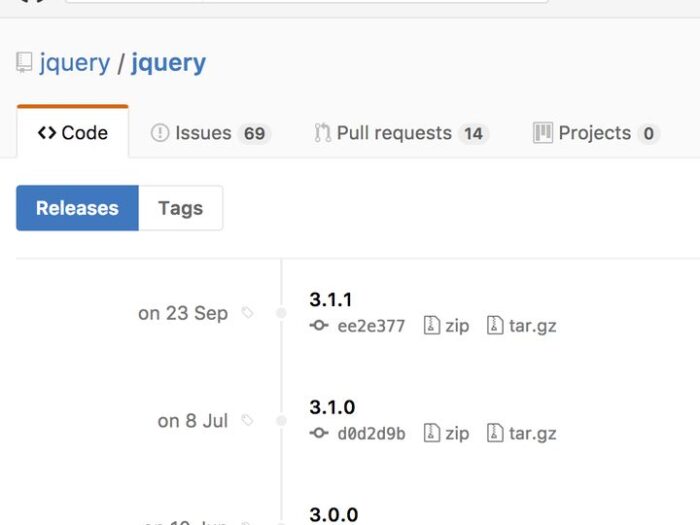
单页Web应用(single page web application,SPA): SPA 是一种特殊的 Web 应用,是加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的。它将所有的活动局限于一个 Web 页面中,仅在该 Web 页面初始化时加载相应的 HTML 、 JavaScript 、 CSS 。一旦页面加载完成, SPA 不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态的变换 HTML(采用的是 div 切换显示和隐藏),从而实现UI与用户的交互。在 SPA 应用中,应用加载之后就不会再有整页刷新。相反,展示逻辑预先加载,并有赖于内容Region(区域)中的视图切换来展示内容。
C语言最初由 Dennis Ritchie 于 1969 年到 1973 年在 AT&T 贝尔实验室里开发出来,主要用于重新实现 Unix 操作系统。此时,C语言又被称为 K&R C。其中,K 表示 Kernighan 的首字母,而 R 则是 Ritchie 的首字母。
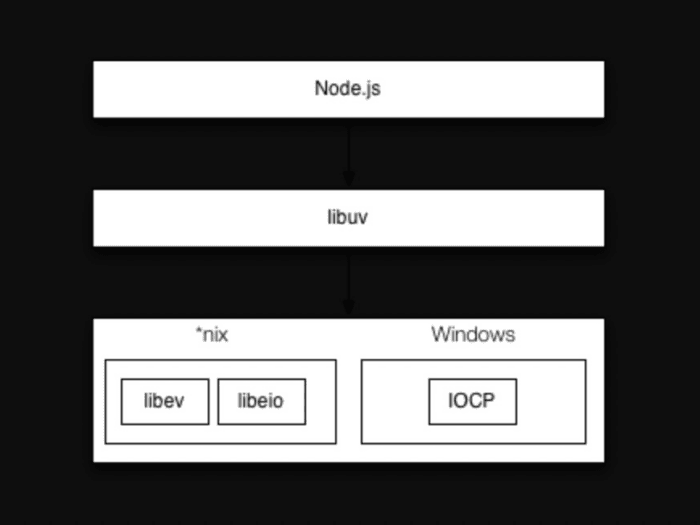
Libuv是什么?
Libuv是一个高性能的,事件驱动的异步I/O库,它本身是由C语言编写的,具有很高的可移植性。libuv封装了不同平台底层对于异步IO模型的实现,所以它还本身具备着Windows, Linux都可使用的跨平台能力。
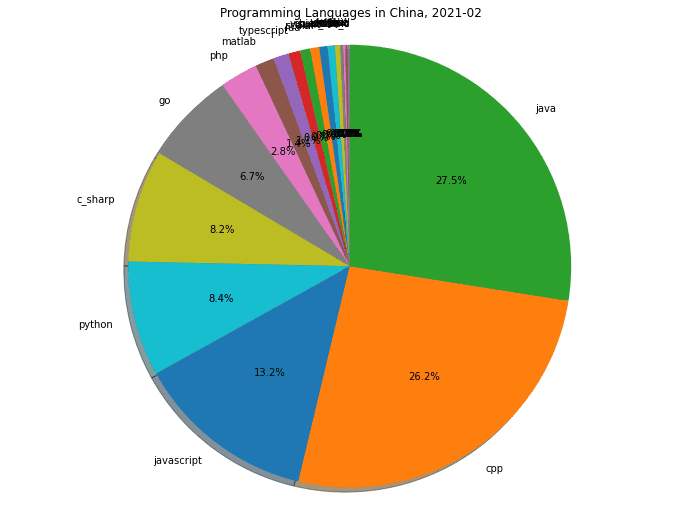
TIOBE排行榜 是根据互联网上有经验的程序员、课程和第三方厂商的数量,并使用搜索引擎(如Google、Bing、Yahoo!)以及Wikipedia、Amazon、YouTube统计出排名数据,只是反映某个编程语言的热门程度,并不能说明一门编程语言好不好,或者一门语言所编写的代码数量多少。
Node 本身只是一个可以跑 Javascript 代码的环境,或者说程序,基本上你可以认为由 v8 + libuv 组成,v8 解释 js 代码,libuv 处理异步模型。