历史上,js一直没有模块(module)体系,无法将一个项目拆分成多个模块文件。正对这一情况,社区出现了一些统一的规范:CommonJs和AMD,前者是针对服务端的js,也就是nodejs。后者是针对浏览器的。ES6在语言标准层面上,实现了模块功能,而且实现也比较简单。完全可以取代CommonJs和AMD。达成前后端js的模块风格统一。不过目前还未完全达到这一目的。nodejs目前主流还是采用CommonJS规范。不过在v13.2版本,nodejs已经实现了ES6模块语法,还未正式替换,在考察阶段。v13.2版本将js文件以 .mjs结尾,nodejs将它视为ES6模块。以 .cjs结尾则视为CommonJS模块。也可以在包的package.json文件中增加 “type”: “module”信息。nodejs则将整个包都视为ES6模块来加载运行。
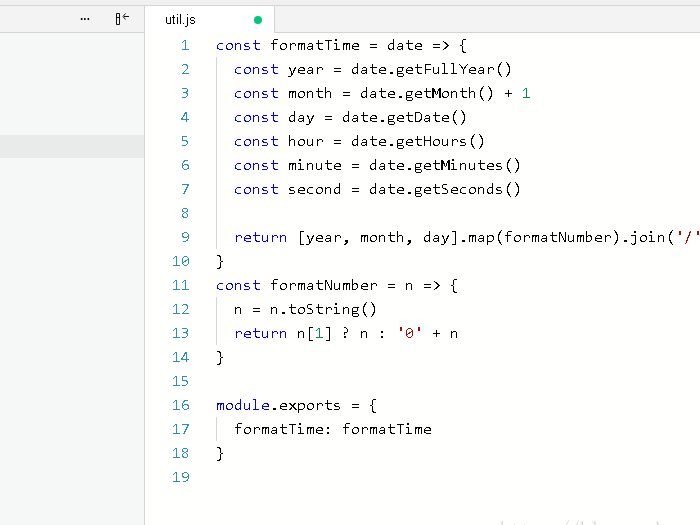
我们都知道现在浏览器对于ES2015(ES6)的语法支持还不是很强, 即便是使用Firefox和Chrome浏览器, 如果版本比较低的话, 可能还只能支持一部分语法, 因此想要使得开发人员编写出来的ES6语法能够正常地在各个浏览器运行的话, 还是需要将编写的JS文件通过一些工具编译成ES5语法才行, 那么这个工具就是babe。
一、什么是AjaxAJAX即“Asynchronous Javascript And XML”( 异步 JavaScript和XML),
在web开发中,“route”是指根据url分配到对应的处理程序。(来源:https://www.zhihu.com/question/46767015/answer/102879598)
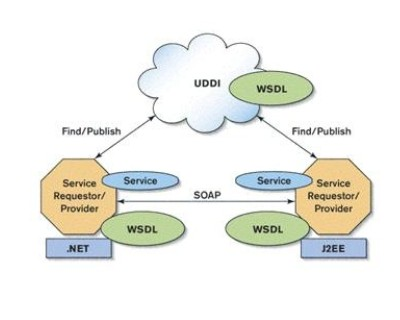
一、序言 大家或多或少都听过 WebService(Web服务),有一段时间很多计算机期刊、书籍和网站都大肆的提及和宣传WebService技术,其中不乏很多吹嘘和做广告的成 分。但是不得不承认的是WebService真的是一门新兴和有前途的技术,那么WebService到底是什么?何时应该用?