开发人员必备的火狐插件
Mozilla Firefox是流行和深受用户喜爱的Web浏览器之一。此外它还拥有非常多的插件可以使用,下面为Web开发人员介绍几个非常好用的免费Firefox 插件。
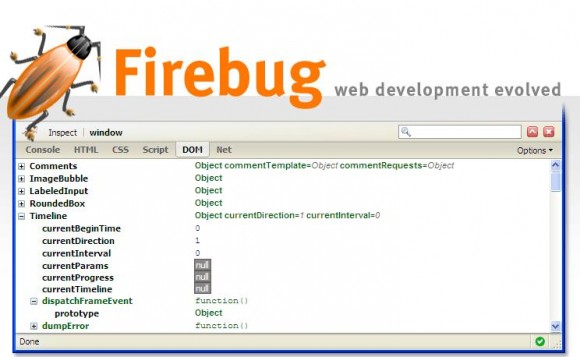
(1) Firebug
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
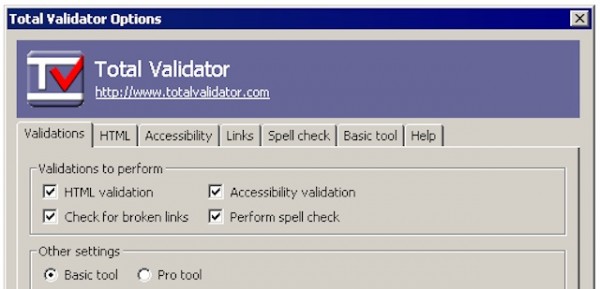
(2) Total Validator
Total Validator Tool 这软件帮助你检查你的网页是否符合标准,结果将帮助你迅速地解决问题。这件检查工具有针对 W3C/ISO DTDs 的(X)HTML 有效性,W3C WAI ,时间检查,坏链检查等。
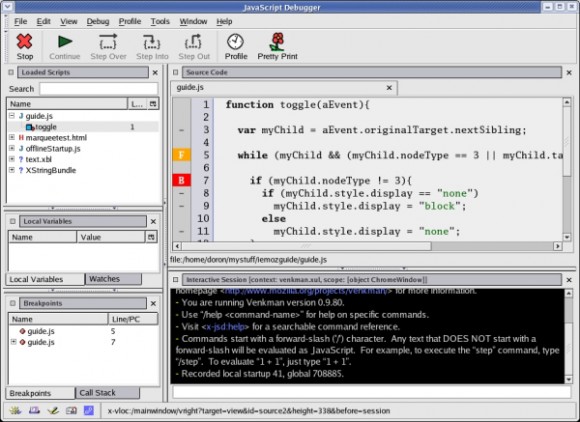
(3) JavaScript Debugger
Venkman是Mozilla的JavaScript调试器的代码名称。Venkman的目的是为所有基于Mozilla的浏览器提供一个强大的JavaScript调试环境
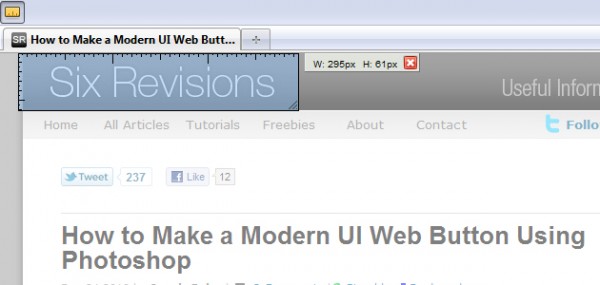
(4) MeasureIt
这个插件能够在任意页面上创建一个尺子,用来检测页面中元素的宽度,高度或对元素进行校准。
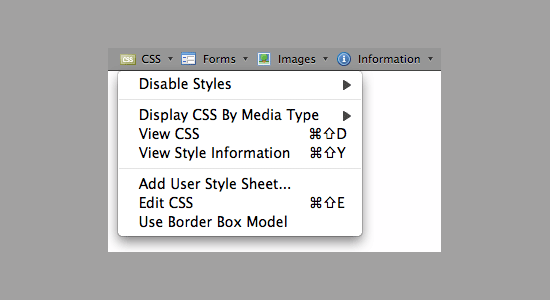
(5) Web Developer
这个插件将Web开发人员所使用的各种工具集成到浏览器中。
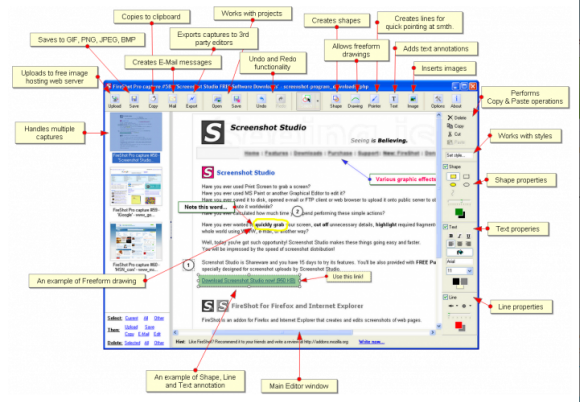
(6) FireShot
FireShot能够对整个页面进行截屏。
(7) Codtch
这个Firefox插件将免费的网页设计软件Dreamweaver集成到浏览器中。
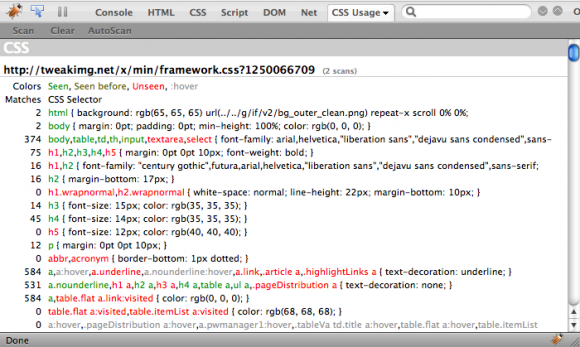
(8) CSSUsage
这是Firebug插件的一个扩展用于查看实际使用哪一种CSS规则。
(9) IE TAB 2
IE Tab 2是使用最多的IE浏览器选项卡。让你能够在Firefox标签中用IE来查看网页。这个IE Tab适配器源于IE7,8或9新增的IE选项卡功能。
(10) HTML Validator
HTML Validator是Mozilla的一个扩展,它在内部Firefox和Mozilla内部增加了HTML验证功能。在你浏览网页的时候,在状态栏有一个图标显示了你网页发生错误的数量。
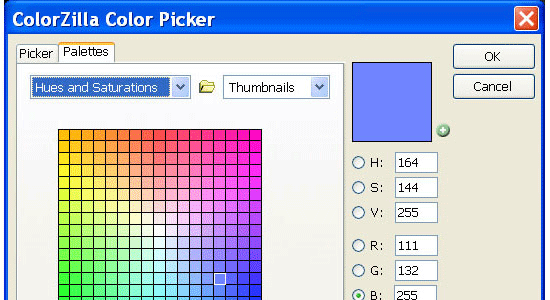
(11) ColorZilla
这个插件提供了高级的颜色吸管,色彩选择器,页面缩放和其它丰富多彩的好东西。
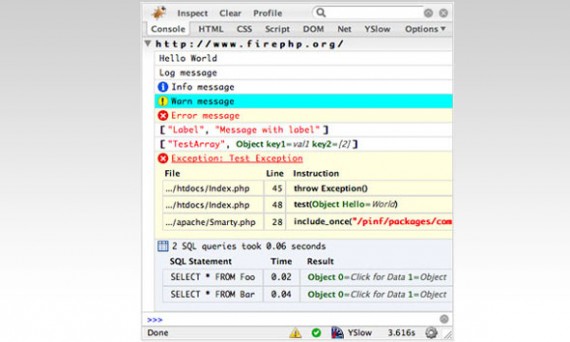
(12) FirePHP
FirePHP 是Firebug的一个扩展,它可以用于调试服务器端的PHP 程式,听起来是不是很不可思议?其实用的技术跟某些IDE 一样,要求你在写程式时加入一些追踪用的代码。通过使用Firephp你可以在Firebug的Console栏中看到要调试的数据,而不影响php程序 的正常执行,所以说,这东西对于Ajax开发是很有帮助的
转自:杨琪琪