Sublime Text3上用markdown语法不能直接显示流程图,显示效果还是代码,请问如何解决?
内容纲要
Sublime Text3上用markdown语法不能直接显示流程图
Markdown 规范从来没有支持过直接显示流程图,你那个是某些编辑器的扩展功能,调用 graphviz 显示流程图。
默认没有enable流程图的支持,在user配置文件(Preference->Package Settings->Markdown Preview->Settings - User)中加入以下内容即可:
{
"enable_uml": true
}还有几个选项也是默认关闭的,建议一同打开:
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable highlighting. This enables codehilite extension if not already enabled.
*/
"enable_highlight": true,这样基本所有常见的Markdown extension都支持了,完整的支持列表和例子见
Markdown Sublime flowchart.js 流程图
先亮出来一个 flowchart.js 的 Sample
{
"enable_uml": true,
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable highlighting. This enables codehilite extension if not already enabled.
*/
"enable_highlight": true,
"js": [ // Required libraries to transform UML notation
"https://cdnjs.cloudflare.com/ajax/libs/raphael/2.3.0/raphael.min.js",
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js",
"https://cdnjs.cloudflare.com/ajax/libs/js-sequence-diagrams/1.0.6/sequence-diagram-min.js",
"https://cdnjs.cloudflare.com/ajax/libs/flowchart/1.12.2/flowchart.min.js",
// This library applies the above libraries to the fenced code blocks `flow` and `sequence`.
"res://MarkdownPreview/js/uml.js"
],
}保存,关闭
然后在你的 fuck.md 文件中输入
\`\`\`flow
st=>start: Start:>https://www.google.com[blank]
e=>end:>https://www.google.com
op1=>operation: My Operation|current
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?:>https://www.google.com
io=>inputoutput: catch something...
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
\`\`\`然后 Preview
注意 => 两边不能有空格
语法:nodeName=>nodeType: nodeText[|flowstate][:>urlLink]
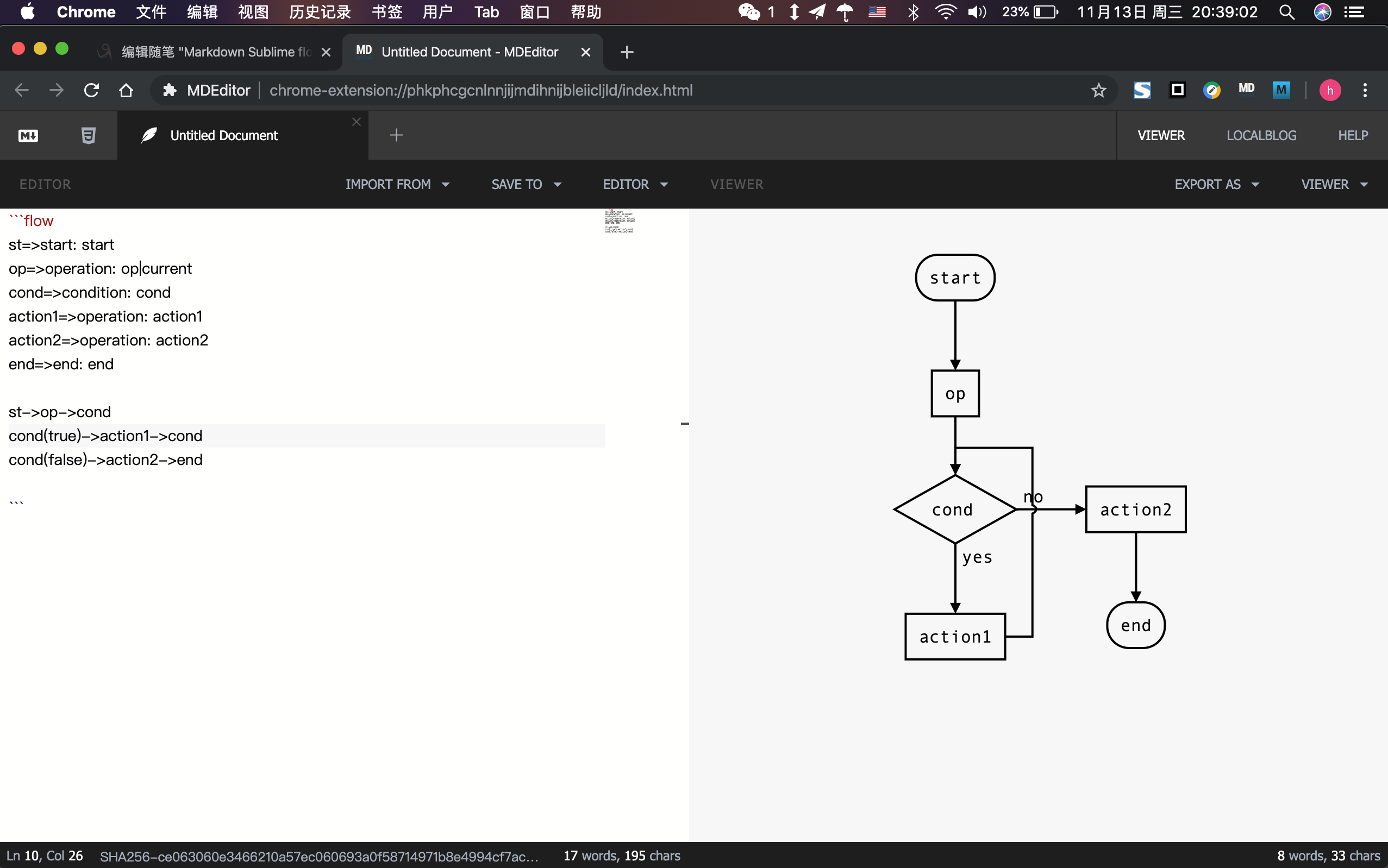
另外 Chrome 有个 MDEditor 插件很不错,可以实时编辑预览,长这样:

来源: