wordpress网站加速优化如何做图片优化加速?
想让你WordPress网站的图片加载更快?GTmetrix和PageSpeed Insights显示了一些图像应该优化,如何优化呢?本教程帮助你优化WordPress中的图片,使其尽可能快地加载。它包括从WebP到ShortPixel、自适应图像、通过CDN提供图像以及正确确定图像大小等所有内容。
你是否想优化成搬主题站点这样,可以参考本文章。

许多图像编辑程序(Photoshop和GIMP)可以在上传图像之前进行优化。例如,它们可以让你裁剪/调整图像的尺寸,压缩它们,并删除EXIF数据。利用这些由你的图像编辑程序完成的优化。如果你的网站使用高分辨率的图像(摄影网站),你可能不想调整它们的大小和压缩它们(步骤2+5),因为它可能降低质量,即使是很小的数量。
一、优化WordPress的图像以提高速度
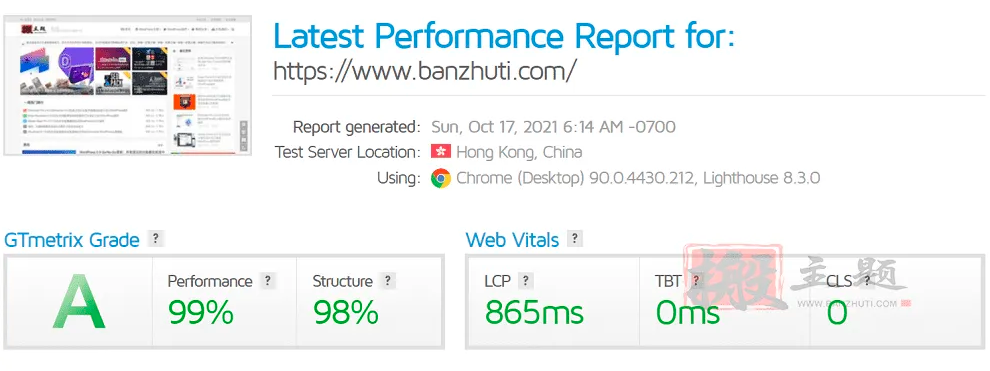
1. 在GTmetrix + PSI中查找未优化的图像
GTmetrix和PageSpeed Insights显示了自GTmetrix更新以来的相同的图像优化。
-
适当调整图像大小–将大型图像调整到正确的尺寸。
-
推迟屏幕外的图像–懒加载图像和背景图像。
-
以下一代格式提供图像–将JPEGs/PNG转换为WebP。
-
有效地编码图像–使用插件无损地压缩图像。
-
使用CSS sprites组合图片–将许多小图片组合成一个文件

2. 使用GTmetrix检测报告查看更多图像优化情况
使用GTmetrix的传统报告会显示你指定的图像尺寸错误,以及正确的尺寸的图像错误,而新的报告没有。对于这些具体的优化,使用GTmetrix遗留报告。你将需要创建一个免费的GTmetrix帐户,并进入帐户>分析选项>默认为报告。
-
指定图像尺寸:在图像的HTML或CSS中添加宽度/高度。
-
尽量减少重定向 – 从正确的www和http(s)版本提供图像。
-
使用内容交付网络–从CDN提供图像。
-
充分利用浏览器缓存 – 确保图像被缓存。
-
使favicon小而可缓存–使用16x16px的favicon并将其缓存。

3. 适当调整图像大小
正确的图片尺寸意味着你需要将大图片的尺寸调整到较小。
只要你遵循你的网站的正确尺寸(全宽博客图片、标志、侧边栏、页脚、滑块等),你不应该看到错误。如果你已经上传了大型图片,你将需要手动调整它们的大小,或使用一个插件。然而,大多数图像优化插件只有一个选项,可以将它们调整到一组尺寸,所以手动调整尺寸往往是唯一的选择。
如何修复正确的图像大小
-
通过GTmetrix报告运行一个页面。
-
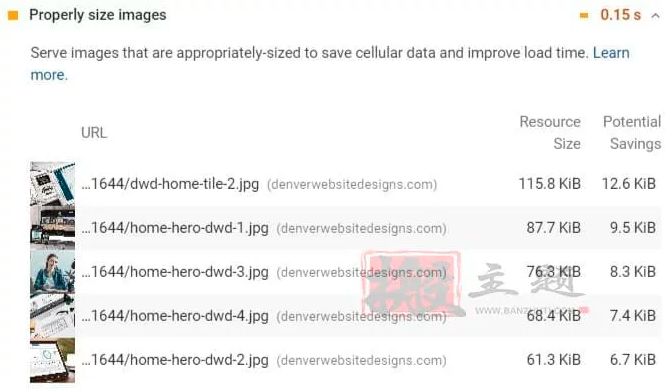
在PageSpeed选项卡中展开服务缩放的图像。
-
找到过大的图像和它们的正确尺寸(由GTmetrix提供)。
-
调整图像的尺寸,然后用新的图像替换旧的图像。

拍摄截图的技巧
Chrome浏览器的Zoom扩展可以让你在精确的缩放级别上进行截图。由于我的全幅博客图片是680px,我使用Zoom(以及我的电脑的缩放级别)来实现接近完美的680px屏幕截图。然后我用GIMP来裁剪边缘。我就得到了一个高质量的680px的屏幕截图,完全适合博客。对于截图,我使用Awesome Screenshot。

创建一个图像尺寸
了解你网站的不同区域并创建一个记录。这样,你就知道每张图片的确切尺寸,可以避免调整巨大的图片,因为这可能导致质量损失。
-
Favicon。16x16px
-
小工具图像。414(w)
-
轮播图像。115(h)
-
幻灯片图像。1900(w) x 400(h)
-
特色图片。250(w) x 250(h)
-
全宽博客文章图片。680(w)
-
Twitter OG图片 1024(w) x 512(h)
-
Facebook OG图像。1200(w) x 628(h)

一定要使用自适应图像,为移动设备正确调整图像大小(步骤11)。
4. 延迟屏幕外的图像
推迟屏幕外的图片意味着你需要懒加载它们。
懒加载是WordPress 5.5内置的,所以不需要在其他插件中启用它。大多数懒加载错误是因为背景图像(在CSS中)没有被懒加载。在这种情况下,你可以搜索WordPress的资源库或尝试Elementor懒加载背景图片插件。
如何修复延迟离屏图像
-
懒加载图像。
-
懒加载背景图片。
-
了解你的缓存插件(如WP Rocket)如何懒惰地加载图片。
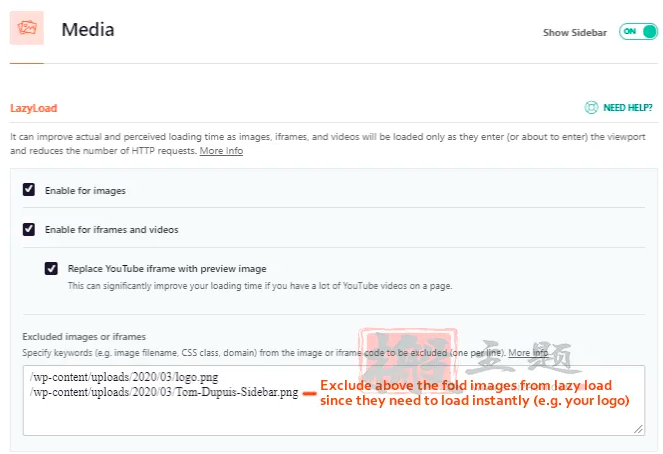
折叠上方的图片应该被排除在懒惰加载之外,因为用户会立即看到它们。

5. 提供图像用下一代格式
以下一代格式服务图像意味着你需要将图像转换为WebP。
大多数图像优化插件都能做到这一点(如ShortPixel)。否则,请使用WebP插件,如WebP Converter For Media。如果您使用WP Rocket,WebP缓存几乎应该被禁用,除非您的WebP插件不提供WebP图像(通常是这样)。如果你使用Cloudflare或使用元素或.htaccess方法,也应该禁用它。
如何修复以下一代格式提供的图像
-
通过你的图像优化插件启用WebP。
-
选择一种WebP转换方法,元素是最常见的。
-
另外,您也可以使用WordPres资源库中的指定WebP插件。

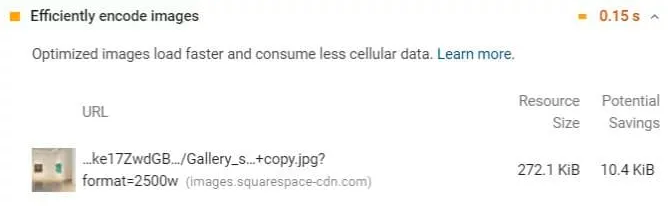
6. 高效地对图像进行编码
有效地编码图像意味着你需要压缩图像。
这通常是通过图像优化插件或你的图像编辑程序(Photoshop、GIMP等)完成的。Lighthouse对你的图像进行了85%的压缩,并与原始版本进行了比较。如果节省了4KiB或更多,Lighthouse将标记该图像。因此,如果你想通过这项建议,请将你的图像压缩级别设置为85%左右。
如何有效地修复图像编码
-
选择一个图像优化插件(我推荐ShortPixel)。
-
将压缩级别设置为85%(与Lighthouse使用的级别相同)。
-
批量压缩现有图片,并在上传时选择优化图片。

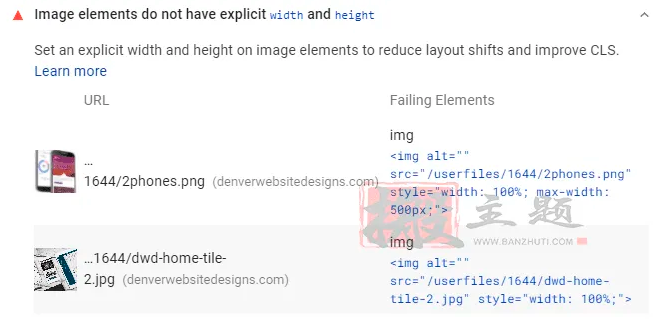
7. 指定图像尺寸
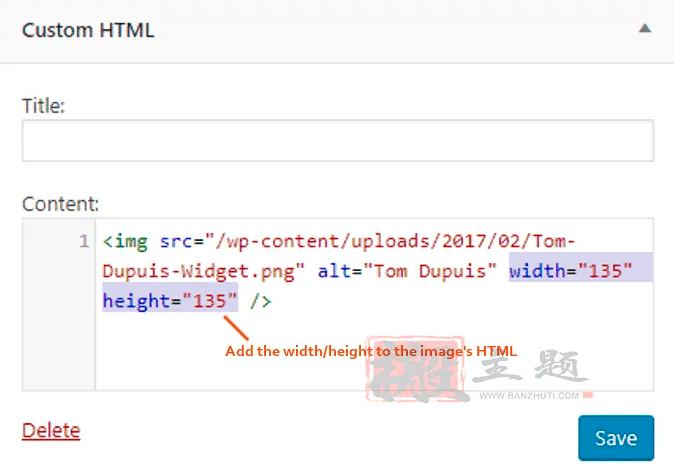
指定图像尺寸是指在图像的HTML或CSS中添加一个宽度/高度。
这是在GTmetrix传统报告中推荐的优化,但仍然有用。没有高度属性的图片会导致PageSpeed Insights中的CLS更高。视觉编辑器和大多数页面生成器会自动添加宽度/高度属性,所以你通常不需要担心这个问题。但在HTML/CSS中硬编码的图像需要手动完成。
如何修复指定图像尺寸
-
通过GTmetrix报告运行一个页面。
-
了解哪些图像有指定图像尺寸错误。
-
记下GTmetrix提供的图像尺寸。
-
编辑页面,找到图像,并查看它的HTML或CSS。
-
给图像添加一个宽度和高度的属性(下面的截图)。
-
如果你使用WP Rocket,请启用 "添加丢失的图像尺寸"。


8. 从CDN上提供图像
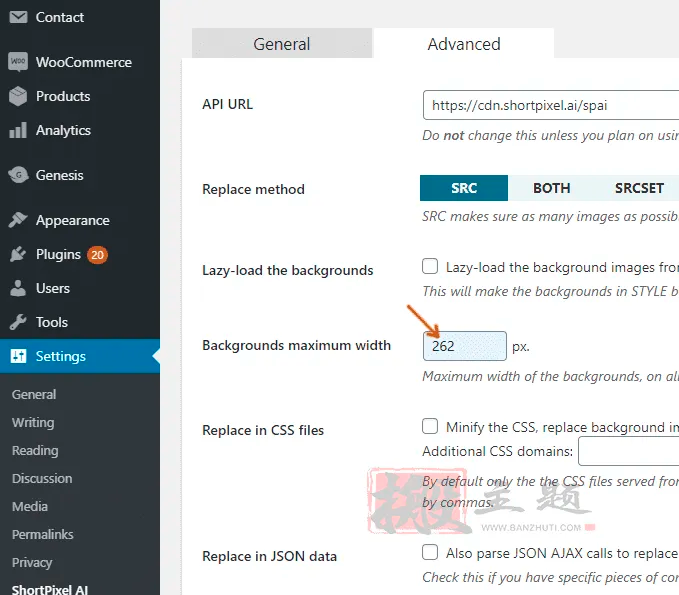
从CDN提供图片意味着你需要启用CDN重写。当设置一个CDN时,他们默认不会改变你的URLs。你将需要启用CDN重写,这可以在Perfmatters或WP CDN重写插件中完成。这将从你的CDN提供图像,而不仅仅是你的服务器。一些图像优化插件,如Flying Images将从免费的CDN(如Statically)提供图像。Cloudflare不使用CDN URLs。这将改变你的图像URL,包括CDN URL,确保它们从CDN提供。
如何从CDN提供图片
-
设置一个CDN(BunnyCDN是一个非常流行的选择)。
-
启用CDN重写(在Perfmatters或通过一个插件)。
-
或者,选择一个具有内置CDN的图像优化插件。
旧图片URL(无CDN重写):https://www.banzhuti.com/wp-content/webpc-passthru.php?src=https://www.banzhuti.com/wp-content/uploads/2021/01/Tom-Dupuis-Widget.png&nocache=1
新图片网址(有CDN重写):https://banzhuti.b-cdn.net/wp-content/uploads/2021/01/Tom-Dupuis-Widget.png
9. 避免图像URL重定向
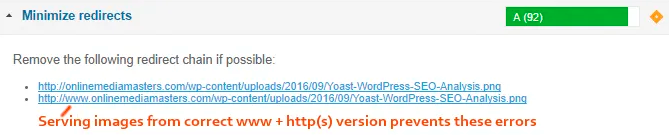
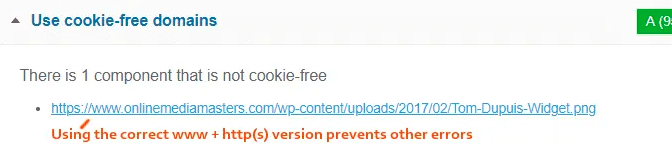
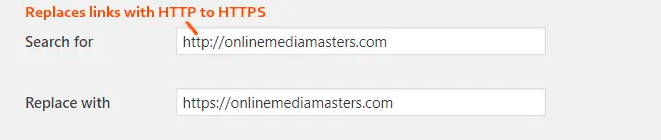
最小化重定向可能是由错误的URL提供的图像引起的。如果你改变了HTTPS或WWW版本,你应该批量更新所有图像(和链接),以便它们使用正确的版本。否则,你会看到整个网站的错误,以减少重定向。


使用Better Search Replace插件来批量更新图片URL。

10. 使用CSS Sprites组合图像
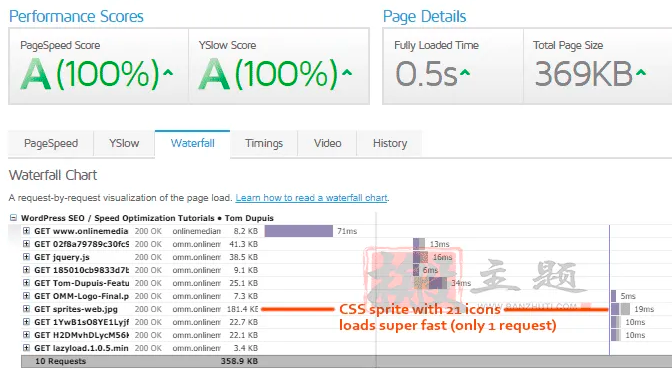
我的旧主页上使用了一个CSS sprite。你可能认为你看到了21个图标,但实际上是1张单一的图像。这是一个CSS sprite,将多张图片(通常是较小的装饰性图片,如标志或图标)组合成1张单一图片。这减少了图像的数量以及请求。你可以用CSS sprite生成器来做这件事,而不是加载21张图片,而是加载1张。

人们可能会说 "好吧,369MB的页面大小很容易在0.5秒内加载!" 但说实话,删除沉重的元素,使你的网站更轻巧,这和其他优化一样好。

11. 在移动端使用自适应图像
自适应图像为移动设备提供较小的图像。如果你在GTmetrix安卓系统的传统报告中测试你的网站(高级功能),你可能会在移动端看到服务缩放的图像错误。这是因为图像没有为移动设备调整大小。有许多自适应图像插件(ShortPixel自适应图像是最流行的)。
如何创建自适应图像
-
安装一个自适应图像插件。
-
在你的网站上重新测试移动端上正确大小的图像错误。

12. 禁用图片热链接
禁用热链可以防止人们复制/粘贴你的图片到他们的网站。如果他们这样做,图片仍然会被托管在你的服务器上,并消耗你的带宽。WP Rocket(禁用嵌入)、Cloudflare和许多主机都有禁用图像热链接的选项。

13. 删除EXIF数据
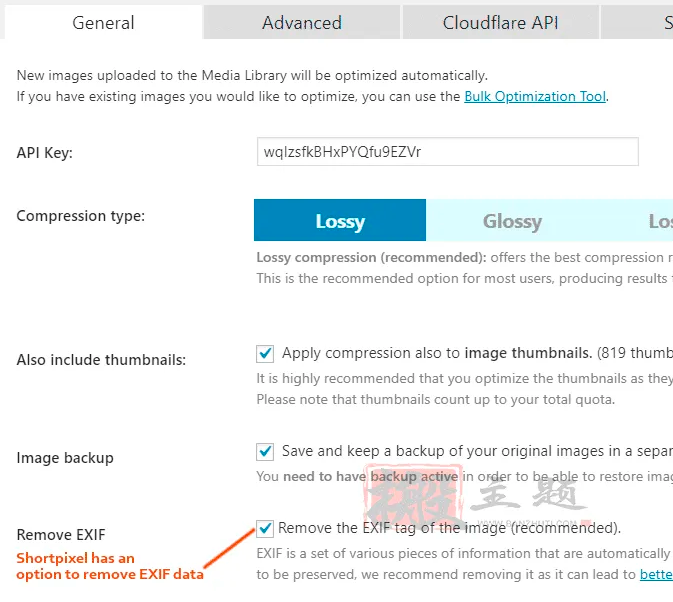
删除EXIF数据会从图像中剥离无用的信息。
移除它可以使图像略微变小。你可能不需要光圈、快门速度、ISO、焦距、相机型号、照片拍摄日期以及图像中的其他无用数据。大多数图像优化插件都有一个删除EXIF数据的选项(下面是ShortPixel)。

14. 为慢速连接的用户提供低质量的图像
Optimole插件和Cloudflare Mirage为慢速连接的用户降低了图像质量。这是一个权衡的结果,但是如果你的大多数访问者是在移动设备上,请考虑它。