Axure使用:原型中如何插入动态地图
内容纲要
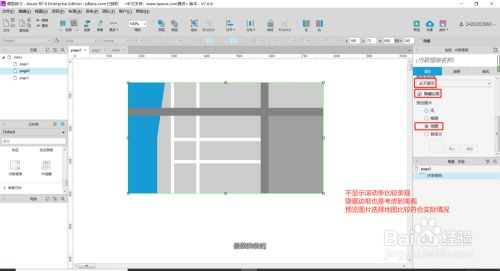
在Axure中插入内联框架:在元件库找到内联框架,拖动到面板中。

内联框架的设置:预览地图要求内联框架有一定的大小,根据自己的喜好设置内联框架尺寸。建议取消滚动条和边框的显示,预览图片改为地图。

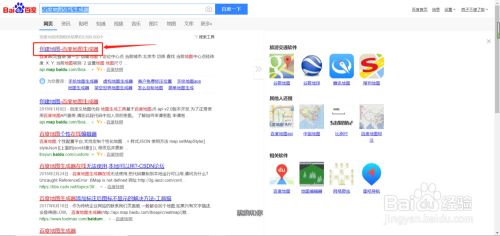
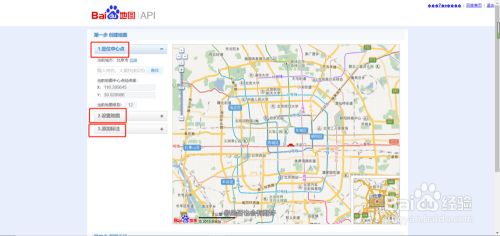
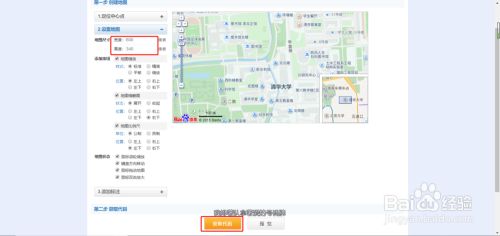
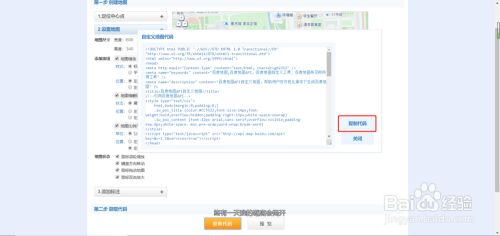
在线生成地图的代码:百度搜索“百度地图在线生成器”或“高德地图在线生成器”。根据页面提示生成地图。(1)根据实际情况选择中心城市;(2)注意尺寸设置成内联框架的尺寸;(3)获取代码;
百度地图在线生成:https://api.map.baidu.com/lbsapi/creatmap/
高德地图在线生成:https://lbs.amap.com/product/mapstyle#/




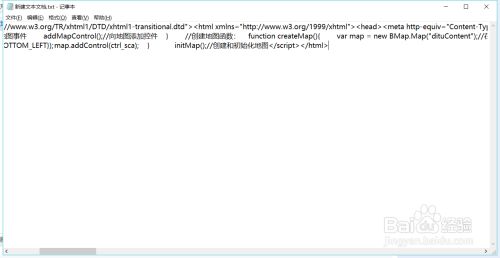
生成在线地图文件:在本地创建文本文件,将复制的代码放进去。修改文件的名称,并将其修改为html文件。注意修改文件后缀后图标样式会变成浏览器的样子。

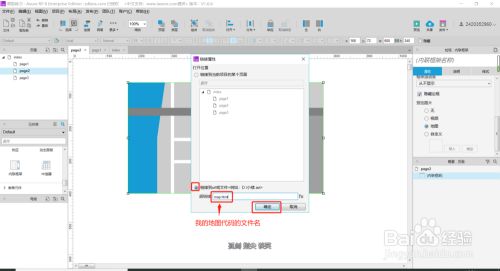
内联框架关联地图:Axure中双击内联框架,修改链接属性。

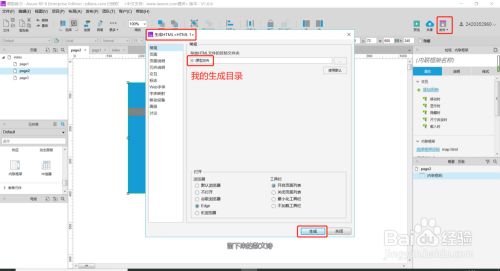
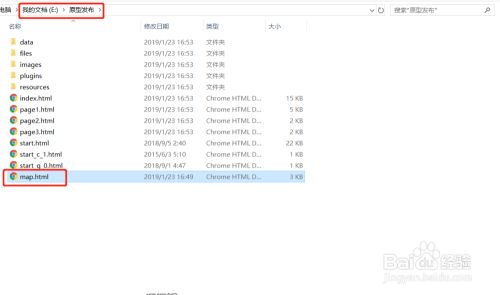
生成文件并预览效果:在本地的文件夹中生成项目,将刚刚的地图的html文件也放到这个目录中。


来源:https://jingyan.baidu.com/article/19192ad8c58ddee53e5707ea.html