axure 主页面与弹窗间传参
转载本文的主要原因是它提到了我从未使用的“Popup window”,尝试了下,比较有想想空间。
<span style="font-size: 13.3333px;"–<————————————————————————————————
大家遇到过这样的场景吗?
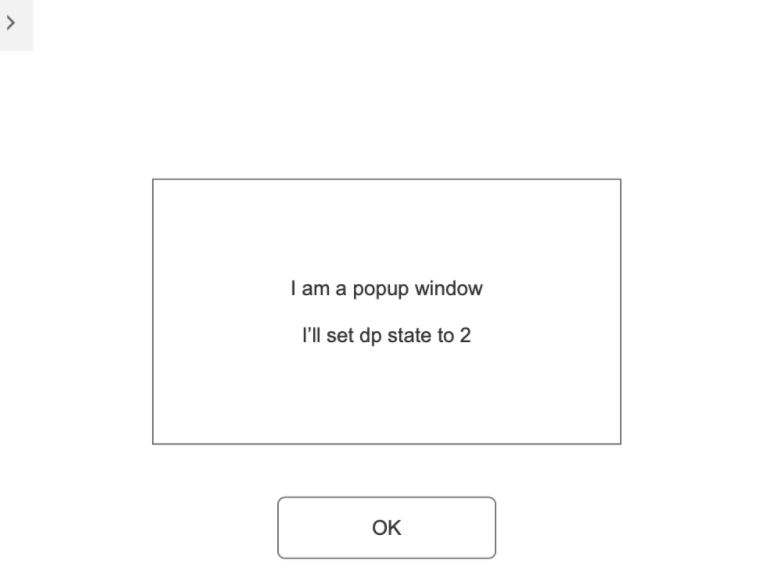
主页面点击按钮,在弹窗中操作完后,关闭后根据弹窗内的操作内容更新主页面的内容。
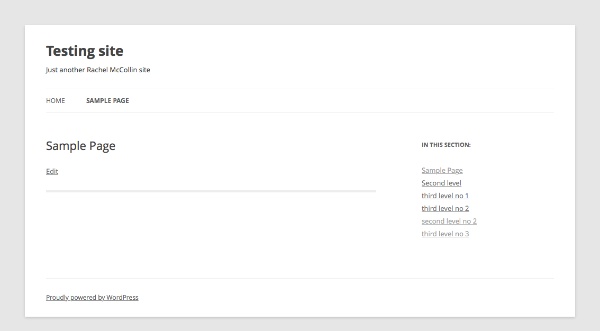
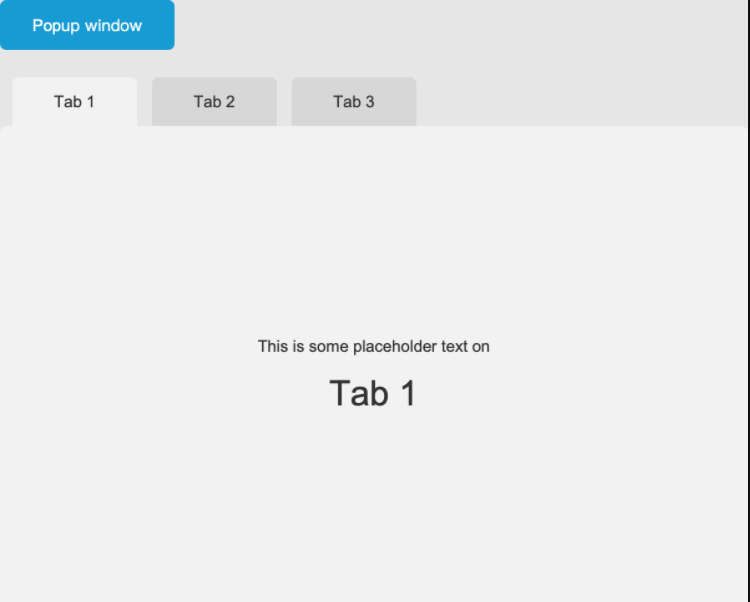
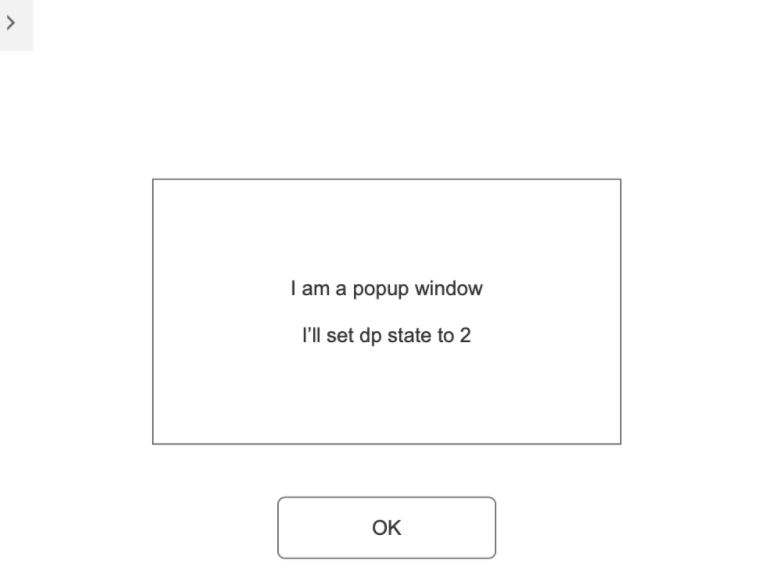
比如下面这个demo:点击Popup window按钮弹窗,在弹窗中操作后返回主页面时,tab标签切换至tab2











怎么实现呢?
常规思路:
1、popup window按钮增加事件:click – open link(in popup window)
2、在弹窗中,ok按钮增加事件:
a、click – close window;
因为是跨页面,所以只能通过全局变量传参实现tab切换,那么再增加事件:
b、set variable OnLoadVariable to 2
3、在主页面中增加 Page Loaded 事件:case OnLoadVariable = 2, set panel state to state 2
按照这个思路弄完,试试看?
咦,tab没有切换成功?!哪儿出现问题了呢,感觉分析流程没问题呀
一步步追踪发现 OnLoadVariable 没有变化。问题出在了2-b这步,为什么参数没有传成功?
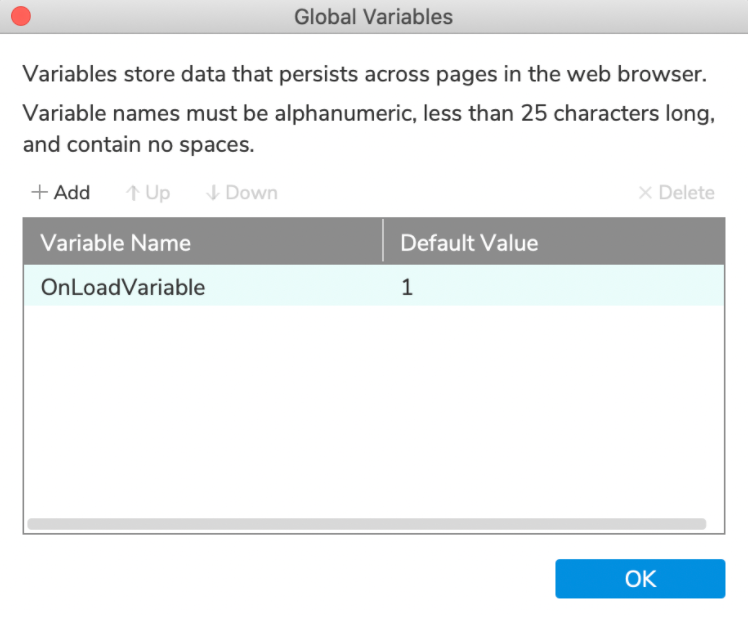
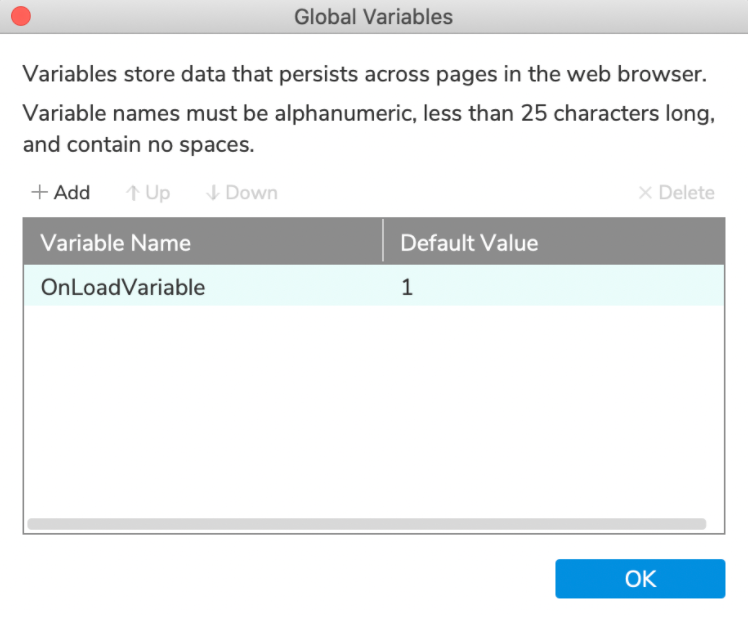
打开Global Variables的页面看一看:


看重点:across page,难道popup window中打开URL在axure中不算一个page吗?那么先在 Parent page中打开主页面,再传参,再关弹窗页面,这样是否可行呢?
一波修改下来,竟然成功了,那么问题真的就是说在popup window中打开的页面不算做页面吗?
带着这个疑问去axure官方帮助文档,没找到说明,再次试验了下,发现是popup window中无法对Global Variable赋值。
最终解决方案总结
1、主页面中,popup window按钮增加事件:click – open link(in popup window)
2、在弹窗中,ok按钮增加事件:
a、click – open link(in parent window)
b、set variable OnLoadVariable to 2
c、close window;
3、在主页面中,增加 Page Loaded 事件:case OnLoadVariable = 2, set panel state to state 2
以上方案就解决了主页面与弹窗见传参,demo演示如下:https://p2yhct.axshare.com