一个设计Axure高保真导航组件的思路
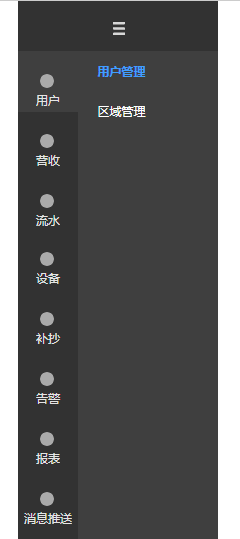
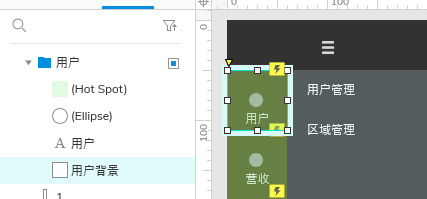
高保证导航组件需要满足的需求/效果,以下图为例:
1.选中的一级导航,对底色做改变(表示选中)
2.选中的二级导航,字体颜色改变(表示选中)
3.点击二级导航,跳转到对应页面,且跳转之后,上述1、2效果不会被充值。
最难的就是“跳转之后效果1、2不重置”。

1.思路一:
1.1 绘图:
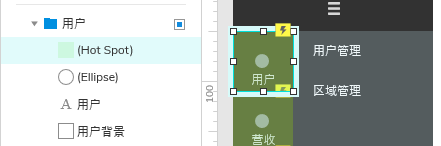
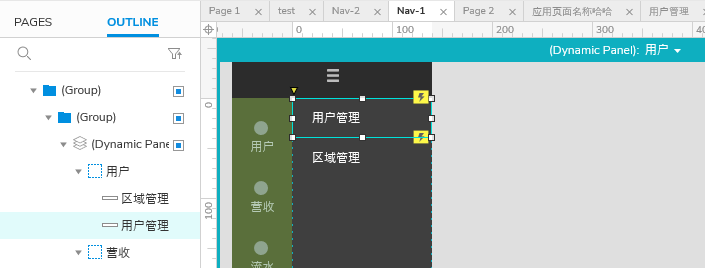
一级导航:图标、文字、背景色块组成的分组
二级导航:动态面板,一个一级导航项目,对应一个动态面板的状态
页面内容:用框架,点击导航,只改变页面框架内的内容,这样的话,就不会存在页面跳转后一、二级导航的选中效果被重置的难题了
1.2 效果:
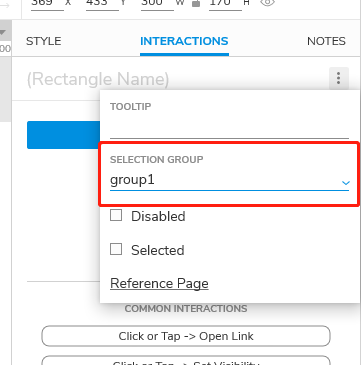
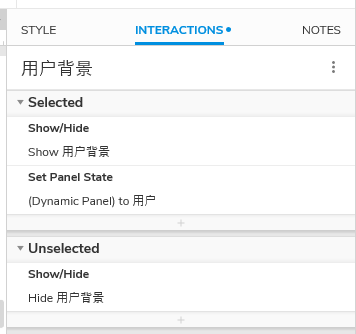
(1)所有一级导航“背景色块”编组

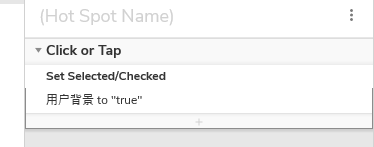
(2)通过一级导航的点击事件,切换一级导航“背景色块”的选中/未选中状态。


(3)通过一级导航“背景色块”选中状态改变事件,切换一级导航项目选中效果(背景色块变色)和二级导航动态面板的状态;


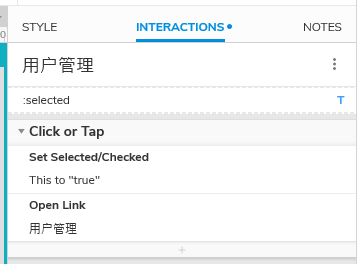
(4)所有二级导航“背景色块”编组。通过二级导航的点击事件,切换二级导航项目的选中效果(从而改变文字变色)和跳转效果。



(5)页面内容:用框架,点击导航,只改变页面框架内的内容,这样的话,就不会存在页面跳转后一、二级导航的选中效果被重置的难题了
2.思路二:
2.1 绘图,同思路一
2.2 效果:
大致思路,同思路一,这里需要解决的是页面跳转之后,页面会重新加载,如果保证一、二级导航的选中效果不被充值,以下是解决方法。
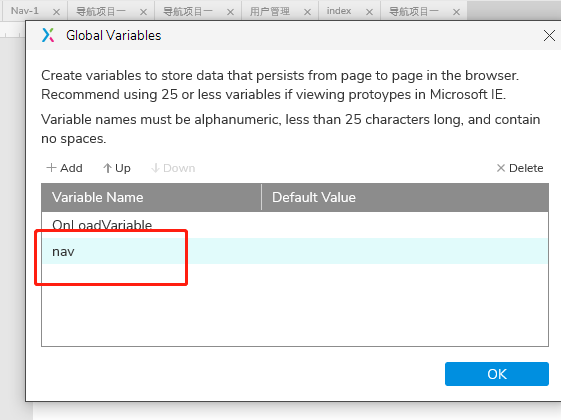
(1)设置一个全局变量nav,用于传递页面名称PageName,操作位置:项目-全局变量

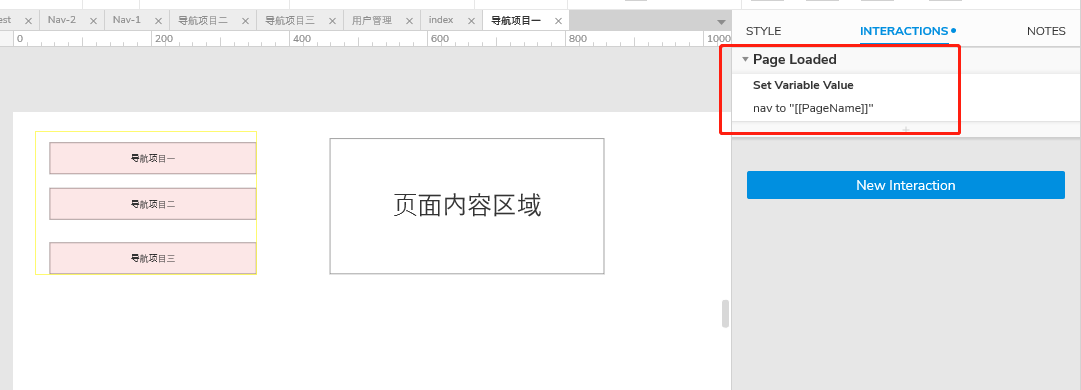
(2)在具体的页面,当页面加载时,把页面名称赋值给nav全局参数。

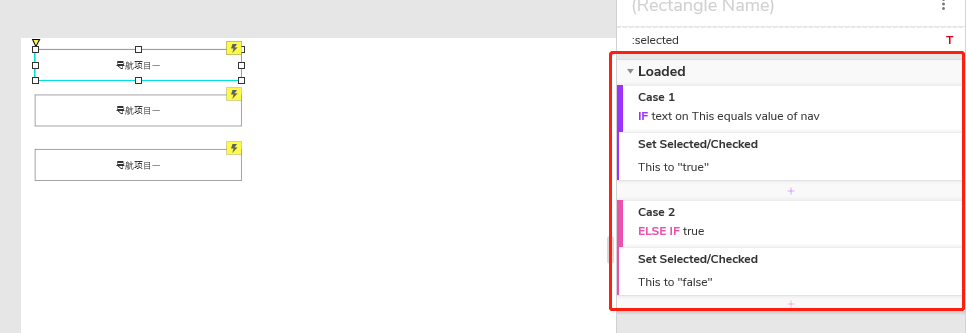
(3)以下是母版,内容是页面导航。每个页面导航项目加载时,判断导航名称是否等同于nav参数(也就是页面名称),如果是,则选中,如果不是则不选中。通过选中/不选中事件,控制导航项目的选中效果(底色改变或文字颜色改变)

这里面的关键点:页面加载事件先于组件加载事件执行。
上述思路可以用于二级导航。那么一级导航呢?
(1)也是用一个全局参数传递数据
(2)一级导航被选中(或一级导航的背景色块被选中)的时候,把一级导航的名称传入全局参数。一级导航的名称建议从页面的文字组件获取,而不是手写,这样的话,做出来的导航可移植性更强。
(3)页面跳转之后重新加载页面,一级导航的每个项目加载的时候,都拿自己的名称与全局参数做比较,如果相同,则呈现一级导航的选中效果。