AJAX异步请求的原理和过程
Ajax的原理
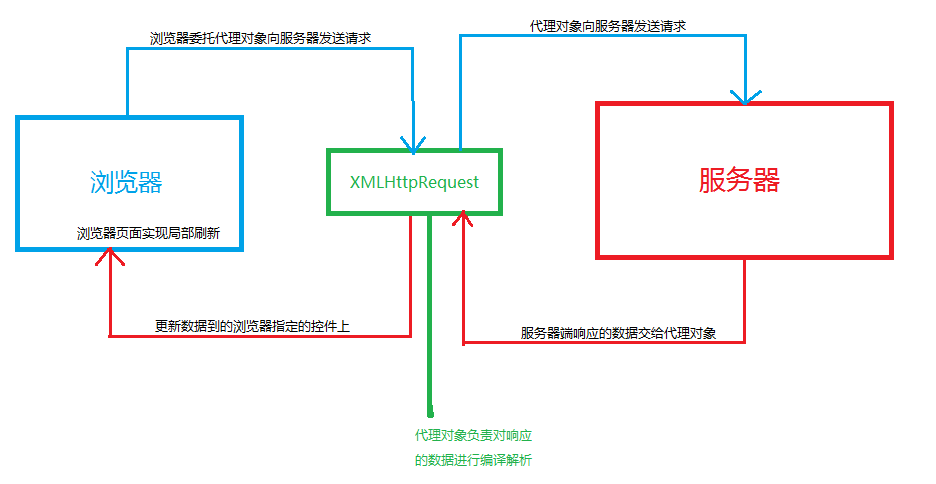
AJAX指的是异步的JavaScript及XML(Asynchronous JavaScript And XML),是一种创建快速动态的技术,通过在后台与服务器进行少量的数据交互,实现页面的异步更新,在不重新加载整个页面的情况下做到页面的部分刷新。
Ajax异步请求的过程
Ajax创建异步的XMLHttpRequest对象
Ajax的要点是XMLHttpRequest对象,不同的浏览器创建XMLHttpRequest对象的方法是有差异的,代码如下:
//创建全平台兼容的xhr对象 function getXHR(){ var xhr = null; if( window.XMLHttpRequest ){ //兼容IE7+ FireFox Chrome Opera Safari xhr = new XMLHttpRequest(); }else if( window.ActiveXObject ){ try{xhr = new ActiveXObject( "MSxml2.XMLHTTP" );//即MSXML3 }catch(e){ try{ xhr = new ActiveXObject( "Micsoft.XMLHTTP" ) //兼容IE6 IE5 很老的API,虽然浏览器支持,功能可能不完善,故不建议使用 }catch(e){ alert( "您的浏览器不支持Ajax!" ) } } } return xhr; }
IE浏览器使用ActiveXObject,而其他浏览器使用XMLHttpRequest的JavaScript内建对象,所以针对不同浏览器创建此对象,需要使用一条 "try and catch" 语句。
首先声明一个保存XMLHttpRequest的xmlHTTP变量,然后使用XMLHttp = new XMLHttpRequest 来创建此对象,这条语句针对FireFox 、Opera 、Safari浏览器,假如失败则尝试针对 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"),假如也不成功,则尝试针对 Internet Explorer 5.5+ 的 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP")。假如这三种方法都不起作用,那么这个用户所使用的浏览器已经太过时了,他或她会看到一个声明此浏览器不支持 AJAX 的提示。
ajax异步请求数据的过程![]()
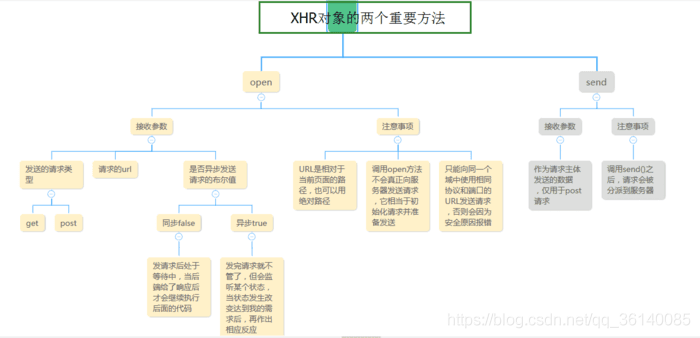
(1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(2)设置一个处理服务器下响应的函数onreadystatechange
(3)获得异步对象readyState属性,该属性存有服务器相应的信息:
readyState属性可能的值
·0 请求未初始化(在调用open之前)
1 请求已提出(在调用send之前)
2 请求已发送()
3 请求处理中(部分数据可用,但服务器还没有完全响应)
4 请求已完成(可以访问服务器响应)
(4)判断响应报文的状态,若为200则说明服务器正常运行并返回响应数据
(5)读取响应数据,可以通过responeseText来取回服务器返回的数据