小程序项目中util.js是什么
内容纲要


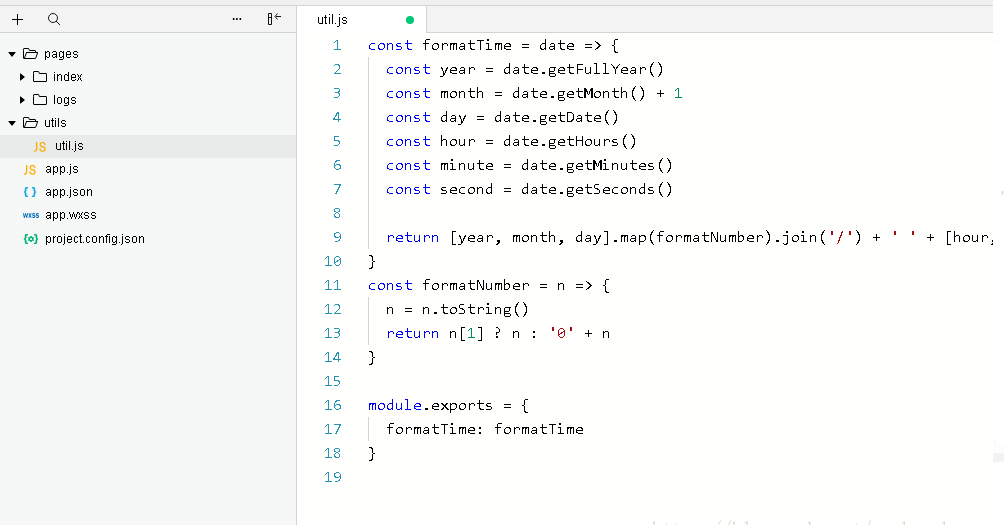
我们通过开发者工具快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了一个utils/util.js

可以将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块;
模块只有通过 module.exports 或者 exports 才能对外暴露接口。
所以当你在util.js里封装的方法想要在外部使用的话,必须通过 module.exports 或者 exports 对外暴露
module.exports = {
formatTime: formatTime,
'对外方法名':'本地方法名'
}
如何在需要使用这些模块的文件中使用:使用 require(path) 将公共代码引入
//util.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
module.exports = {
sayHello: sayHello
}
var util= require('../../utils/util.js')
Page({
data:[],
onLoad: function() {
console.log(util.sayHello('Cc'))
},
})
tip: require 暂时不支持绝对路径
原文链接:
1.https://blog.csdn.net/caohoucheng/article/details/82012489
2.https://developers.weixin.qq.com/community/develop/doc/0008e29a468e580b858712c3056800

