前端开发中提到的“脚手架”是什么?
前端开发中提到的“脚手架”是一个形象的比喻,比喻各类语言的前期工作环境。
在软件开发上(当然也包括前端开发)的脚手架指的就是:有人帮你把这个开发过程中要用到的工具、环境都配置好了,你就可以方便地直接开始做开发,专注你的业务,而不用再花时间去配置这个开发环境,这个开发环境就是脚手架。
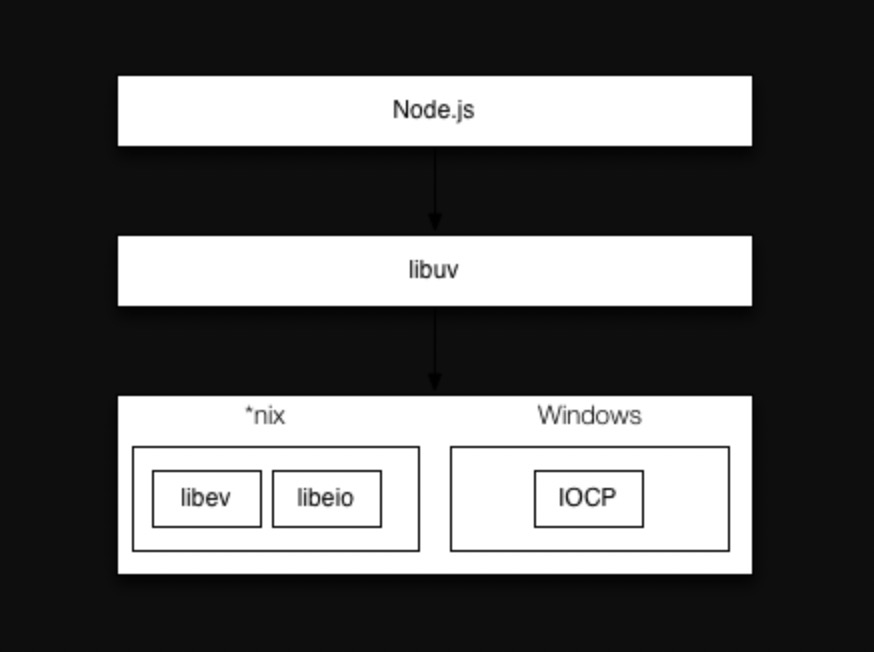
比如vue.js就有个vue-cli脚手架,基于node.js的开发环境,作者帮你把开发环境大部分东西都配置好了,你把脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
来源:https://zhidao.baidu.com/question/1930394463792529507.html
一般来说,脚手架是帮你减少「为减少重复性工作而做的重复性工作」的工具.
举个例子
你要写一个项目0,源语言为ES6,用了sass, 后端是node.你每次完成一部分功能,你都要用把ES6编译到ES5、编译sass、压缩html文件.
每次修改代码都要做的编译ES6、sass、压缩html这些就是重复性工作.
后来你知道了gulp, 然后你写了个gulp脚本,每次有代码改动,一句gulp build就帮你完成了上面说的这些重复性工作. 你写的gulp脚本就是为减少重复性工作而做的工作.
你写完这个项目0之后,你又要写项目1,还是ES6、sass、后端node,还要完成之前的那些重复性工作. 这个时候你又为了这个项目写了一个类似gulp脚本.
后来你又写了项目2、项目3···,你每次都用相同的技术栈,每次的gulp脚本都大同小异,这时候你发现,写这么多gulp脚本也成了重复性工作. 这就是为减少重复性工作而做的重复性工作.
而脚手架就可以帮你减少这些为减少重复性工作而做的重复性工作. 脚手架一个命令,目录结构、gulp脚本、babel配置、空的测试文件都帮你搞好了. 直接写核心业务代码,不做重复性工作,这就是脚手架的作用.
当然一般不同的技术技术栈会有自己的目录结构、工作流程,所以很多前端框架比如vue、angular、 ember会有自己的脚手架工具(一般就叫XXX-cli). yeoman也可以根据不同的生成器(generator)成为不同项目的脚手架工具.
来源:https://www.zhihu.com/question/47731497/answer/107667684