PWA是什么?

为了构建原生且可离线工作的移动应用程序,可以采用的方式主要有两种:使用移动操作系统原生编程语言的原生开发;使用 React Native、Ionic、Xamarin 等技术的混合式移动开发。
但是,这两种方式都需要通过Google或苹果应用商店发布应用程序。
这时候我们就会想起 PWA。它们的程序包都很小,可以像原生应用程序一样运行,可以部署到Web,还可以轻松地添加到手机桌面。
1.什么是PWA?
渐进式Web应用程序(Progressive Web Application,简称PWA)是使用常见的Web技术(HTML、CSS和JavaScript)构建的应用程序,其发行方式与其他Web应用程序一样,还拥有类似于原生的功能。
Google 定义的 PWA 具备以下特征:
可靠:即使在互联网连接不佳或没有互联网的情况下,也可以快速加载,因为如果网页未能在3秒内加载完毕,则超过一半的用户就会离开网站。当没有互联网连接时,PWA 会使用 Service Worker 来消除对Web服务器的依赖。
快速:流畅的动画和交互效果,应用程序拥有原生的体验。(没有笨拙的网页滚动。)
参与感:应该尽可能向原生设备的用户体验靠近。这意味着至少能够全屏运行(如果添加到手机桌面),并处理通知(iOS尚不支持)。
2.Service Worker
Service Worker 是浏览器在后台运行的 JavaScript 文件。主要用作Web服务器的代理。这意味着,如果浏览器没有稳定的互联网连接,则由 Service Worker 处理请求。
因此,Service Worker 可以模仿Web服务器的操作,只不过数据全部来自缓存,因此可以在离线模式下工作。
Service Worker 还可用于创建不需要网页或用户互动的功能,例如推送通知。
Service Worker 还在不断地发展,将来它们可能拥有新功能,例如地理定位等,让用户享受原生的体验。
3.数字胜于雄辩
现在我们对PWA有了一定的了解,下面让我们来看一看为什么 PWA 在移动开发行业中有着举足轻重的作用。首先,我们来看一些统计数据(2019年11月)。
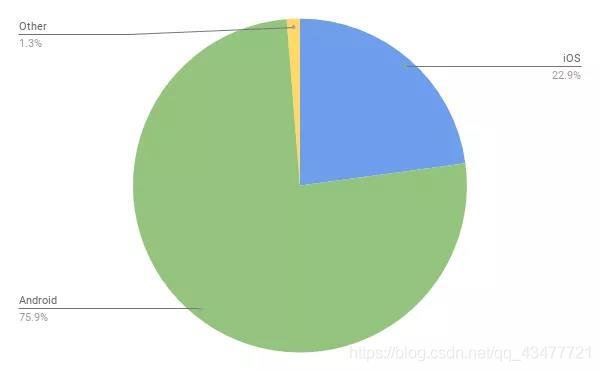
全球移动操作系统的市场份额:

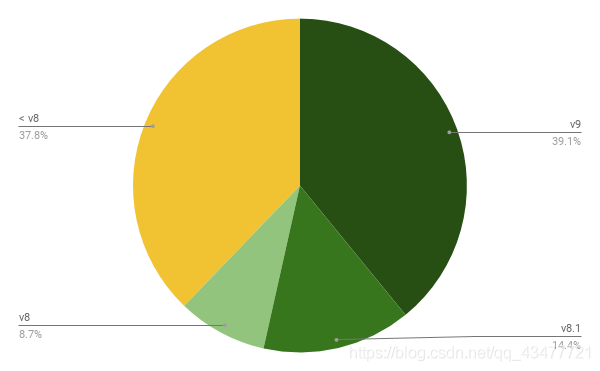
Android 版本的市场份额:

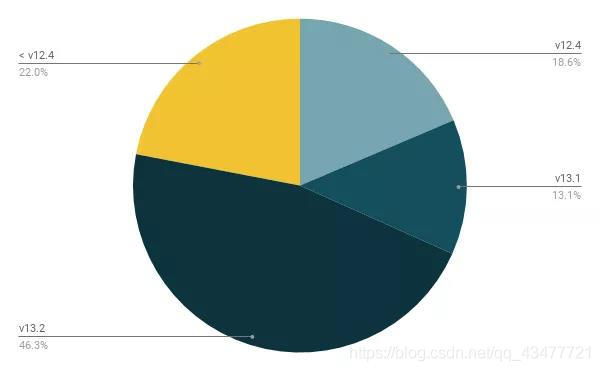
iOS 版本的市场份额:

从这些图表可以看出,Android 占有全球移动操作系统75%以上的市场份额,而iOS则占有23%的份额。我们还可以看到,大约75%的 iOS 手机运行的版本为12.4,而超过70%的 Android 手机运行的版本高于Android 8。
这些统计信息背后的原因是,这些操作系统运行在功能强大的手机上。iOS 12.4于2019年发布,而 Android 8于2017年发布,这意味着运行这些操作系统的手机运行速度非常快。
甚至相对较旧或低端的手机也拥有约2GB的内存和 Snapdragon 处理器。这些手机加上Google Chrome 浏览器就可以运行 PWA,根本无需原生开发。
因此,近期的 iPhone / Android 手机都可以轻松运行 PWA,并提供与原生应用程序相差无几的用户体验。
这不包括需要大量图形功能和动画的应用程序(我们都知道 PWA 并非用于游戏开发)。
4.iOS和PWA?
如上所述,苹果拥有超过20%的手机市场份额,如果我们只看欧洲和北美的话,这个份额会更高,而且这些手机对于 PWA 的支持进展非常缓慢。
虽然 iOS 11.3及更高版本支持 PWA,但这并不意味着 PWA 得到了完全的支持,与其他浏览器(尤其是Chrome)相比。在近期的版本中,尤其是在 iOS 13上,这种支持更好一些。
尽管 iOS 仍不支持推送通知和后台同步等重要的功能,但这是否意味着苹果反对 PWA?不,我不这么认为,我只是相信他们的策略还不能完全支持 PWA 的想法。
iOS 各个版本所作出的改进表明苹果同意有必要添加更多支持,这只是时间的问题。
根据2017年末的某项研究,用户有97%的时间都花在了10个应用中,而访问量最高的移动网站获得的用户比移动应用程序多800万。
在 Google 的引领下,微软推出了 PWA 版的 Outlook,并以 Chromium 为基础构建了 Edge 浏览器,我相信苹果的iOS(最终)也将遵循这一趋势。
5.前端框架
在最新的前端框架(Vue、Angular、React等)的推波助澜下,PWA 的构建得到了极大地简化。
它们拥有超快的渲染功能,过渡和动画看起来非常平滑,而且在 Ionic 等框架的帮助下,应用程序可以更轻松地获得原生应用的外观和体验。
有些框架已经推出了面向 PWA 开发的模板。构建 PWA 的技术已发展成熟。接下来只需要与浏览器供应商达成共识。
6.受益于 PWA 的公司
许多公司正在为他们的原生应用程序构建 PWA,以方便用户通过Web浏览器访问他们的移动应用程序服务。
以下就是正在朝着这个方向迈进的一些公司。
Tinder
在创建 PWA 后,他们将页面的加载时间从11.91秒压缩到了4.69秒,这是因为 PWA 比原生 Android 应用程序小90%。最终他们提升了 PWA 用户的参与度。
Trivago
在将 PWA 添加到手机桌面后,Trivago的用户数量猛增了150%。
在离线支持的帮助下,即使没有互联网连接用户也可以继续会话,而且67%的用户在重新获得网络连接后仍继续使用 PWA。最终他们的酒店优惠链接点击次数增加了97%。
Pinterest 将其移动网站升级为 PWA 后,与上两家公司同样,核心用户的参与度增加了60%。
此外,用户在网站上逗留的时间增加了40%,广告收入增加了44%。
优步
优步的主要目标之一是尽可能地吸引更多人使用他们的服务。这意味着他们还需要接纳网络连接速度较慢(2G)的人群。
由于核心应用的总规模压缩到了50K,因此他们的 PWA 2G 可以在3秒内完成加载。
Google、微软、推特、福布斯等公司都采用了 PWA。种种迹象表明 PWA 可以帮助用户更轻松地访问服务,从而增加用户的参与度。
7.总结
PWA 已经推出一段时间了,但其受欢迎程度的增加主要还是因为功能强大的手机,以及Google、微软等许多大公司的支持。
随着时间的流逝,PWA 会越来越流行,功能会越来越强大,等得到苹果 iOS 的完全支持后, PWA 就会成为构建移动应用程序的主流方式。
来源:https://blog.csdn.net/qq_43477721/article/details/108774552
渐进式网页应用
PWA,全称直译过来就是渐进式网页应用(ProgressiveWebApp)。PWA的概念由Chrome项目组在2015年的时候提出,很明显,它是一种基于网页的应用,但它又与传统的Web App又有一些不同。特性有很多,想要了解具体的直接看Progressive Web App,这里只举我最看重的几点:
·轻量&离线可用
跟普通的网页没啥区别,加载飞快,启动飞快,比如微博的PWA版能比它的App快上一个档次。而且不像Hybrid App那样还是依赖于一个本地的App壳子,需要你去App Store耗费不少流量来安装。PWA在被添加到浏览器之后实际上就成为了一个本地应用,可以直接离线使用(当然它得是那种不依赖在线内容的),不会再额外消耗流量,它的更新也是静默的,会按照开发者写定的周期访问原网页拉取程序更新。
·本地通知支持
在添加在本地之后,PWA就拥有了本地通知能力,因为在Android上是通过GCM实现的,所以国内这点并不好用,微博PWA就干脆没有写通知的功能,而在iOS端苹果也直接限制掉了PWA接收通知的能力,不过在桌面平台上面倒是没有残废。
·全平台统一体验
PWA因为是一种网页应用,所以它可以在所有平台上都有同样的用户体验,虽然目前的PWA界面多是为移动设备而设计,但是至少我在PC上能一样很方便的用到它,而不是通过虚拟机或者其他手段。
·拿不到权限
是的,PWA应用虽然可以留在系统应用列表中,但它仍然还是一个依赖于浏览器的应用,浏览器拿不到的权限它都别想拿到,也就是说使用PWA的时候你的隐私是很有保障的,而且在特定平台(iOS)上面它没有后台。
我记得在早期iPhone刚发布的时候,苹果想推广的就是Web App,让用户可以用一个网页浏览器干所有的活,所以就连安装第三方应用的渠道都没有开放,可惜当时的前端界远远没有今天那么多好用、新颖的技术,那时的移动设备性能也满足不了使用非原生代码的开销,所以最后苹果妥协了,推出了App Store直到今天。而现在PWA这种“渐进式”的网页应用又逐渐流行起来,它没有很久之前那种强推Web App的那种势头,更为务实的风格更能被人们接受。
目前几大系统都已经添加了对于PWA的支持。
·Android
作为主导者的Google在前几代的Android中就已经加入了对它的原生支持,在Android上面选择将PWA保留到系统时会自动将该网页应用相关的文件进行编译生成一个APK文件安装进系统,随后就完全不用再打开浏览器去访问它了。
·iOS
苹果对于此标准显得不是太积极,不过他们也在iOS 11.3的时候就给Safari加入了相关的支持,现在iOS的PWA体验完全不差于Android,但是需要开发者针对iOS平台进行一些修改,不然会有“水土不服”的情况发生。
·Windows 10
微软也在之前的更新中给Edge浏览器加入了PWA的支持,不过在Windows 10上面还是用Chrome/Firefox比较方便一些……
那么,怎么用呢?
在桌面端,最简单的就是使用Chrome浏览器。当Chrome检测到当前访问的网页支持PWA的时候,在地址栏的右端就会出现一个安装按钮,点击即可将这个PWA变成一个应用安装到浏览器中。
而在Android上,使用Chrome浏览PWA站点时也会有相应的提示,添加到应用之后就会自动进行编译安装。另外跟据网上看到的情况,MIUI自带的浏览器对这块支持也做的不错,就不知道其他几家做的怎么样了。
iOS上面使用Safari打开网站然后在菜单中选择添加到Home Screen就可以了,之后点开应用图标就会以独立应用形式出现,而不是通过Safari加载网页。
国内可用的PWA
虽然说在国内几大厂想尽一切办法要让用户用上他们的App,而不是通过网页访问自己的内容,但还是有几个比较有良心的团队都试水了PWA,比如:
·微博PWA
我经常看到很多人会抱怨微博的官方客户端中广告内容太多了,但我从来就没有看到过广告,因为我用微博PWA。
不会乱的时间线,没有广告,基本功能全齐,对于普通微博用户来说已经完全够用了。(我还因为PWA的界面调整跟他们的开发团队吵过架)
·飞猪
阿里的前端团队其实与国外前端接轨的很牢,虽然淘宝没有PWA,但是飞猪做了。
来源:https://www.jiangweishan.com/article/html9234jsldkjflsdjf.html