GML、SGML、HTML、XML、XHTML、HTML5他们之间有什么关系?
作为一个职业的魔法师,我们不能像麻瓜那样小打小闹,我们应该要了解HTML,甚至还要知道它的爸爸、爷爷长什么样。
前段时间就有人问我, “DOCTYPE 的作用是什么?”。听到这个问题的第一反应,我的大脑开始思考如何组织语言去回答他这个看似简单的问题。但我还是停下了思考,因为我知道我用口语说不清楚其中错综复杂的父子关系。
要回答这个问题你首先要知道HTML的历史,和它的遗传基因。
今天就抽空把我的理解和能了解的知识进行一遍清洗整理,把HTML家族的历史和故事尽量以通俗易懂的语言表达出来。
1、ML是它的姓氏吗?
ML的全称是 Make Lov*。
不对,再来。是Markup Language。翻译成中文就是标记语言的意思。
根据维基百科对其的解释,“Markup language” 是用标准的标记来解释纯文本文档的内容,从而提供关于文档结构或文档该如何渲染的信息。
要说人话就是,用一些标准格式的话(语言)来形容一个人(文档)的长相(渲染信息)。
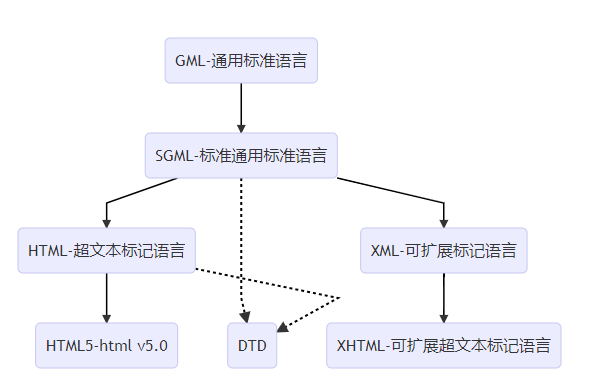
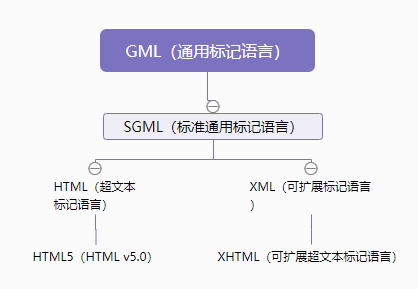
所以整个家族基本上都离不开ML(标记语言)这两个字母,我们来看看他们的名字:GML、SGML、HTML、XML、XHTML、HTML5。
怎么样,这样一看,他们的名字是不是好记多了。接下里我基于HTML来挨个介绍他的宗亲,具体细节可以参考其他技术文章,这里只做简单介绍。
2、HTML本人
HTML中文叫超文本标记语言,1.0 版本于 1993年6月作为互联网工程工作小组(IETF)工作草案发布。
到现在也是现在浏览器世界里最受支持的一种标记语言。
正是它的诞生,导致全世界诞生了一批又一批的顶级富豪,也深深的改变了人们的生活方式和阅读方式。在这里对无数Web先辈们的努力致敬。
关于HTML的更多介绍这里就不再赘述,有兴趣的可以去看百度百科或者维基百科。
3、父亲 —— SGML
SGML是由一伙人类(ISO)创造的,这里不展开讨论这伙人,有兴趣的可以去参考维基百科。在这里我们只说SGML本身。
SGML翻译成中文就是标准通用标记语言,加上通用标准四字,是不是就瞬间高大上了起来。
SGML是HTML和XML共同的父亲,它源于1969年IBM公司开发的文档描述语言GML,也就是HTML的爷爷,我们待会再来介绍它的爷爷。SGML优点有:高稳定性、高可携性、高完整性。它的缺点有:高复杂性、费用昂贵。
用人话说就是,ISO搞出来的东西稳定性是绝对有保证的,也可以跨平台使用,文档说明也是相当完整的,据说文档多达五百多页。
但是它的缺点也正是因为它的稳定性和完整性催生出了高度复杂的特性,其相对衍生出来的就是高费用性的巨大缺陷。
换句话说,一个人想要接手或者使用它,必须先制定它的DTD(文件格式定义),这个DTD的制定是相当复杂和昂贵的,可以简单的想象一下,每次写一个全新DTD标准的SGML文件都需要为此开发一个解析工具(浏览器)的代价。
4、爷爷 —— GML
GML(通用标记语言)由 Charles Goldfarb,Edward Mosher 和 Raymond Lorie 三位大神于1969年和1970年代开发(Goldfarb 使用姓氏的缩写来缩写 GML)。
GML是用来搞IBM的文档组成工具的,也是这个工具的主要组件。但是随着计算机的发展,这种语言已经变得相对落后和单一了,所以才诞生了儿子SGML,来一统世界。
5、兄弟 —— XML
HTML的这个兄弟相当的争气,直到今天都还在被广泛的使用。
随着先辈的努力,1998年2月10日,W3C(World Wide Web onsortium,万维网联盟)这一伙人类公布了 XML 1.0 标准,于是 XML 诞生了。
XML的中文叫可扩展标记语言,被设计用来传输和存储数据。XML很重要,也很容易学习。
如今的数学标记语言MathML和可缩放矢量图形SVG都是使用的XML作为描述语言。
HTML和它兄弟XML最大的区别就在于它兄弟的标签是可以自己创建的,数量无限多,类似于孙悟空的猴毛,而HTML的标签都是固定的而且数量有限。
6、儿子 —— HTML5
HTML 经过一系列修订,到现在说的 HTML 一般指 HTML 4.01。
而现在的它的儿子HTML5 则是 HTML 的第五个修订版,其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。
HTML5本身不是技术,它是标准。它所使用的技术早已很成熟。
前端技术圈里通常所说的 HTML5 实际上是HTML与CSS3及JavaScript和浏览器API等的一个组合包。
用一个老公式可以说明问题:HTML5 ≈ HTML + CSS3 + JavaScript + 浏览器API
特别需要注意的是,某些不懂技术的人嘴里说出来的所谓的H5,指的是在移动端上落地页或营销页。这两者千万要区分开。
7、侄子 —— XHTML
中文叫可扩展超文本标记语言,表达方式和HTML其实类似,但是比HTML更严格。
它长得很像HTML,但为什么是XML的儿子呢?难道?
从继承关系来讲,HTML是继承自标准通用标记语言(SGML)。而XHTML则是继承自可扩展标记语言(XML),而XML又是继承自SGML。所以按道理来说侄子可能仅仅只是长得像。
XHTML1.1为XHTML最后的独立标准,2.0止于草案阶段。
因为HTML5的出现,目前XHTML在业界仍然处于非主流的尴尬地位。或许对于XML来说HTML5就是别人家的小孩。
8、魔法世界 —— 浏览器
你可以把浏览器想象成一个魔法世界,ML、CSS 和 JS是这个魔法世界里的基本魔法,人则是这个世界里的魔法师。
浏览器世界支持标准渲染模式和兼容渲染模式。
在标准模式中,渲染方式和 JS 引擎的解析方式都是以该浏览器支持的最高标准运行。
在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止旧的站点无法工作。
人类的先辈们一直在尝试驾驭并掌握他们,甚至设计他们的规范,但它又像一个黑盒,你永远都有探索不到的角落。
总是有人觉得自己完美的精通了这三种法术,而这个魔法世界并不是一成不变,魔法世界有他自己的规则,人类总是需要学习新的魔法,但永远没办法脱离这三种基本法术。
9、DTD —— 自报姓名
DTD全称是文档类型定义(DTD,Document Type Definition)。
在解析网页时,浏览器将根据文档所自报的姓名(DTD),使用这些规则检查页面的有效性并且采取相应的措施。它还会影响浏览器的渲染模式(工作模式)。
DTD概念源于SGML,也就是HTML的父亲,每一份SGML文件,均应有相对应的DTD。对XML文件而言,DTD并非特别需要,well-formed XML就不需要有DTD。
DTD有四个组成如下:元素、属性、实体、注释。
由于DTD限制较多,使用时较不方便,近来已渐被XML Schema所取代。
10、尾声
介绍完上面的历史知识和错综复杂的关系,我们最后回到最初的那个问题。
DOCTYPE 的作用是什么?
IE5.5 引入了文档模式的概念,而这个概念是通过使用文档类型(DOCTYPE)切换实现的。
声明位于 HTML 文档中的第一行,处于 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE 不存在或格式不正确会导致浏览器世界以兼容模式呈现。
不过 HTML5 为什么只需要写 ,而不需要引入 DTD?
HTML5其实并不基于 SGML,因此不需要对 DTD 进行引用,但是需要 DOCTYPE 来规范浏览器的行为(让浏览器按照它们应该的方式来运 行)。
而 HTML4.01 是基于 SGML ,所以需要对 DTD 进行引用,告知浏览器世界所使用的文档类型,才能让浏览器世界选择正确的渲染模式。
最后用一张家谱图来结束全文。


转自:https://www.it610.com/article/1314442522264707072.htm