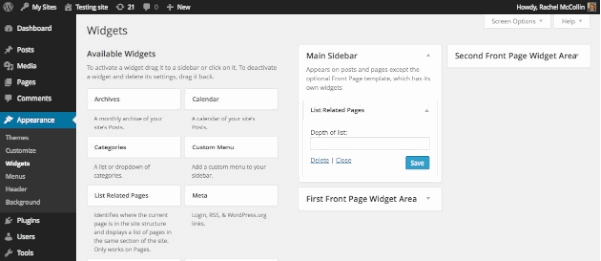
在正确的工具区域内显示你创建的WordPress小工具
创建你的WordPress小工具的最后一步是在网站上显示其输出结果。要做到这一点,你需要进一步编写WP_Widget 类。
你需要做的是
跟随本教程,你需要
-
安装一个WordPress开发环境
-
一个代码编辑器
-
来自前期教程“为你的 WordPress 小工具创建表单”中的相关代码
-
来自我之前的教程“在WordPress中创建上下文相关的侧栏导航”中的相关代码
编辑小工具的输出结果
这个过程分两步:一,在WordPress小工具之外添加一个函数,确认初始页面有效;二,在 WP_Widget 类中编辑 widget 函数。
添加“初始函数”
这个函数是从我之前创建一个“上下文相关的侧栏导航”插件的课程中直接引入的。
在你的 WP_Widget 类上,将以下函数添加到你的插件文件中。
<?phpfunction tutsplus_check_for_page_tree() {
//首先检测当前访问的是否是一个页面
if( is_page() ) {
global $post;
// 接着检测该页面是否有父级页面
if ( $post->post_parent ){
// 获取父级页面名单
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// 获取最顶级页面
return $parents[0];
}
// 返回ID - 如果存在父级页面,就返回最顶级的页面ID,否则返回当前页面ID, or the current page if not
return $post->ID;
}
}?>
稍后当定义在小工具上运行的查询功能时,这个函数也会用到。
编辑widget函数
下一步你需要做的便是在你的插件文件中编辑你之前就建立的但还未填充的widget 函数。从定义基于表单输入的变量开始:
function widget( $args, $instance ) {
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
}
下一步,添加查询和输出,函数编辑如下:
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
'child_of' => $ancestor,
'depth' => $instance[ 'depth' ],
'title_li' => '',
);
// set a value for get_pages to check if it's empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class="page-tree">
<?php // list ancestor page ?>
<li class="ancestor">
<a href="<?php echo get_permalink( $ancestor ); ?>"><?php echo get_the_title( $ancestor ); ?></a>
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
首先这会检查我们是否在当前页面上,然后根据之前相关函数的输出和 $depth变量的值(在WordPress小工具表单中已设置好),定义list_pages()函数的参数。
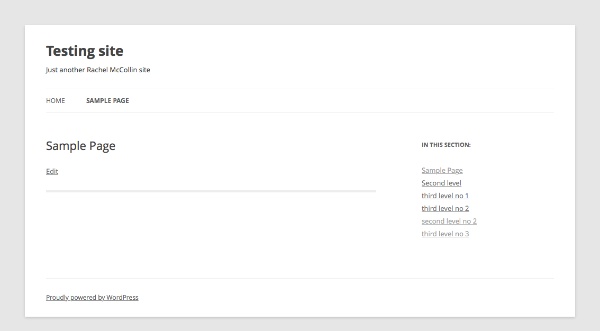
现在保存你的小工具并检查你的网址。无论是否添加小工具,你的目录应该会在网页上显示出来。

最终的插件
现在你终于拥有一个完整的WordPress小工具插件了!
回顾你在5个教程中所涉及到的内容,插件代码全文应如下所示:
<?php
/*Plugin Name: List Subpages Widget
Description: This widget checks if the current page has parent or child pages and if so, outputs a list of the highest ancestor page and its descendants. This file supports part 5 of the series to create the widget and doesn't give you a functioning widget.
Version: 0.5
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/?>
<?php?>
<?php
/*******************************************************************************
function tutsplus_check_for_page_tree() - checks if the current page is in a page tree.
*******************************************************************************
/?>
<?phpfunction tutsplus_check_for_page_tree() {
//start by checking if we're on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ){
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id - this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}?><?phpclass Tutsplus_List_Pages_Widget extends WP_Widget {
function __construct() {
parent::__construct(
// base ID of the widget
'tutsplus_list_pages_widget',
// name of the widget
__('List Related Pages', 'tutsplus' ),
// widget options
array (
'description' => __( 'Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.', 'tutsplus' )
)
);
}
function form( $instance ) {
$defaults = array(
'depth' => '-1'
);
$depth = $instance[ 'depth' ];
// markup for form ?>
<p>
<label for="<?php echo $this->get_field_id( 'depth' ); ?>">Depth of list:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'depth' ); ?>" name="<?php echo $this->get_field_name( 'depth' ); ?>" value="<?php echo esc_attr( $depth ); ?>">
</p>
<?php
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ 'depth' ] = strip_tags( $new_instance[ 'depth' ] );
return $instance;
}
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
'child_of' => $ancestor,
'depth' => $instance[ 'depth' ],
'title_li' => '',
);
// set a value for get_pages to check if it's empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class="page-tree">
<?php // list ancestor page ?>
<li class="ancestor">
<a href="<?php echo get_permalink( $ancestor ); ?>"><?php echo get_the_title( $ancestor ); ?></a>
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
}?>
<?php
/*******************************************************************************
function tutsplus_register_list_pages_widget() - registers the widget.
*******************************************************************************
/?>
<?phpfunction tutsplus_register_list_pages_widget() {
register_widget( 'Tutsplus_List_Pages_Widget' );
}
add_action( 'widgets_init', 'tutsplus_register_list_pages_widget' );?>
小结
创建一个WordPress小工具应该包含以下几个步骤:
-
注册你的小工具
-
创建类来保存widget函数
-
编写一个construct函数来构建你的小工具
-
为小工具界面上的表单编写一个form函数
-
编写一个update函数以便小工具能够在表单中及时更新
-
编写一个定义输出的 widget函数
一旦你完成了以上步骤,你就创建了一个可以正常运行的WordPress小工具,并且你还可以根据自己的需要加以改编哦。
本文转自:https://www.wpdaxue.com/displaying-your-wordpress-widget.html