构建你的 WordPress 小工具
内容纲要
如果你一直是跟随本系列教程来操作的话,那么你现在将会有你自己的WordPress小工具插件作为下一步的开始。你必须创建一个新类来编写你的小工具,并添加相关函数进行注册。
在本课程中我会向你展示如何创建“构造函数”——在你的新类里面的一个函数。
你需要做的是
跟随本教程,你需要
-
安装一个WordPress开发环境
-
一个代码编辑器
-
来自前期教程“编写和注册你的 WordPress 小工具”中的相关代码
创建“构造函数”
在本课程中,你需要在 Tutsplus_List_Pages_Widget 类里面填充你自己建立的__construct() 函数。
打开你的插件文件,并找到“构造函数”。编辑如下:
function __construct() {
parent::__construct(
// 小工具ID
'tutsplus_list_pages_widget',
// 小工具名称
__('List Related Pages', 'tutsplus' ),
// 小工具选项
array (
'description' => __( 'Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.', 'tutsplus' )
)
);
}
以上代码定义了创建你的WordPress小工具需要的相关参数。它们分别是:
-
WordPress小工具的唯一ID
-
WordPress小工具在其界面上的名称
-
一系列在WordPress小工具界面显示的选项,包括选项说明。
现在保存你的插件文件。
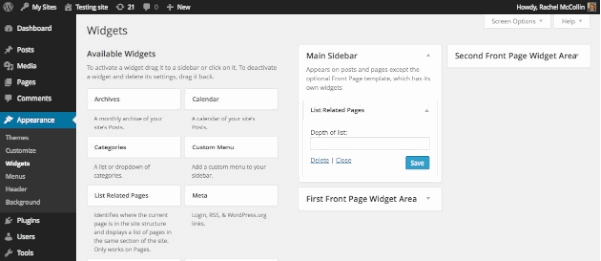
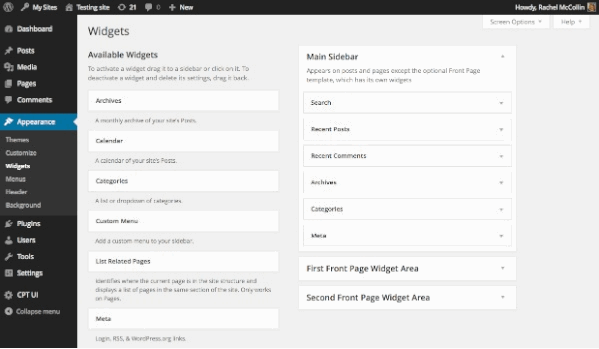
现在你会发现如果你激活这个插件,在WordPress小工具界面上你的插件就会被显示出来。当然目前为止它仍然不能工作,因为你还没有给它创建表单和任何的输出设置。小工具界面如下:

小结
现在你已经为你的WordPress小工具创建了构造函数,也就是说,你离拥有一个可以正常运行的小工具又近了一步!下一课,我将向你展示如何为你的WordPress小工具创建表单并能在WordPress小工具界面被显示出来。
本文转自:https://www.wpdaxue.com/constructing-your-wordpress-widget.html