编写和注册你的 WordPress 小工具
本文是系列教程《创建你的第一个WordPress小工具》的第二部分,向你展示如何创建属于你的第一个WordPress小工具。在第一部分的教程中,你已经了解了WordPress小工具API(Application Programming Interface,应用程序编程接口)和the WP_Widget类。
你需要做的是
跟随本教程,你需要
-
安装一个WordPress开发环境
-
一个代码编辑器
安装插件
首先你要做的是安装你的插件。在你的 wp-content/plugins 目录下创建一个新文件(可以命名为 tutsplus-list-subpages-widget),在该文件夹中新建一个名为“tutsplus-list-subpages-widget.php”的php文件。
将以下內容添加到文件中:
<?php
/*Plugin Name: List Subpages Widget
Description: This widget checks if the current page has parent or child pages and if so, outputs a list of the highest ancestor page and its descendants. This file supports part 1 of the series to create the widget and doesn't give you a functioning widget.
Version: 0.1
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/?>
显然,你会想改掉作者的名字和url(网址),而这也恰好决定了WordPress在插件界面需要显示的内容。
保存你的插件文件。
创建小工具类
下一步就是创建一个新类来拓展 WP_Widget 类。
将以下代码复制到你的插件文件中:
<?phpclass Tutsplus_List_Pages_Widget extends WP_Widget {
function __construct() {
}
function form( $instance ) {
}
function update( $new_instance, $old_instance ) {
}
function widget( $args, $instance ) {
}
}?>
让我们来看一看这个新类包含些什么:
-
__construct 函数会完成你所期望的——它会构造一个函数。在这个函数里面你可以做出一些定义,比如WordPress小工具的ID、标题和说明。
-
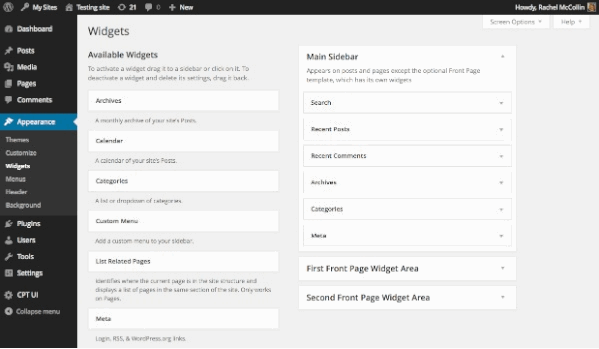
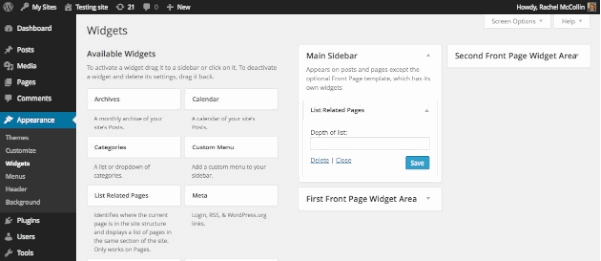
form函数会在WordPress小工具界面创建表单,让用户来定制或者激活它。
-
update函数确保WordPress能及时更新用户在WordPress小工具界面输入的任何设置。
-
widget函数则定义了在网站前端通过WordPress小工具输出的内容。
最后这三个函数的参数我会在相关课程中做进一步详细的解释。
注册小工具
只有通过WordPress进行了注册,你的WordPress小工具才能工作。在你的新类下面加入以下函数和钩子:
<?phpfunction tutsplus_register_list_pages_widget() {
register_widget( 'Tutsplus_List_Pages_Widget' );
}
add_action( 'widgets_init', 'tutsplus_register_list_pages_widget' );?>
register_widget()函数是一个WordPress函数,它唯一的参数就是你刚刚创建的类的命名。
随后将你创建的函数挂入 widgets_init 钩子,确保它可以被WordPress拾起。
注:现在你的WordPress小工具还是将无法工作,也不会在小工具界面上显示,因此不用担心激活尚未弄好的插件。你需要完成本系列教程中的所有步骤,才能使它正常工作。
小结
现在你已经开始创建你的WordPress小工具了。你已经为你的WordPress小工具创建了一个插件,并建立了一个新类去创建和注册了它。
下一课你将学习如何使用 __construct 函数构建你的WordPress小工具。
本文转自:https://www.wpdaxue.com/coding-and-registering-your-wordpress-widget.html