React是什么?React Native是什么?
React是用于构建用户界面的JavaScript框架。
框架:可以被复用的代码。用的人多了,就出名了,越有人越有价值。(笑)
与React齐名的Angular。
React是用于渲染UI的JS库,定位在与实现UI
React Web App解决方案,衍生的React Native是跨屏App解决方案
特点:
-
声明式设计:声明范式
-
高效:使用VDOM,减少DOM的交互
-
灵活:与已知的库或框架完好配合
-
JSX:一种独立的语言,试图解决很多JS的缺陷,ES6包含了几乎所有JSX的特性
-
组件:代码复用
-
单向响应数据流:比双向绑定更简单,更快。
为什么使用React?
传统方法频繁操作DOM,性能无法达到要求;React使用VDOM,性能高
传统JS代码维护成本高,React基于组件开发
需要支持移动端开发
React的缺点:
对于一直使用JS,jQuery的传统前端,React非常不友好
React强调组件和状态管理,其世界观是面向程序语言的
Vue.js强调视图的自动同步,其世界观是面向UI脚本的
React的学习成本较Vue.js高。
React没有全家桶,只做UI
SPA(single page application)对DOM是部分更新,不是摧毁更新,对用户友好。
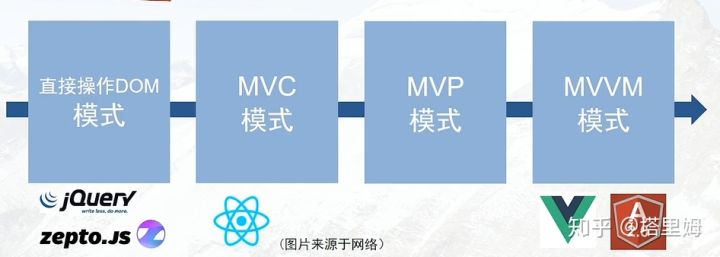
因为SPA,我们需要更新交互模式

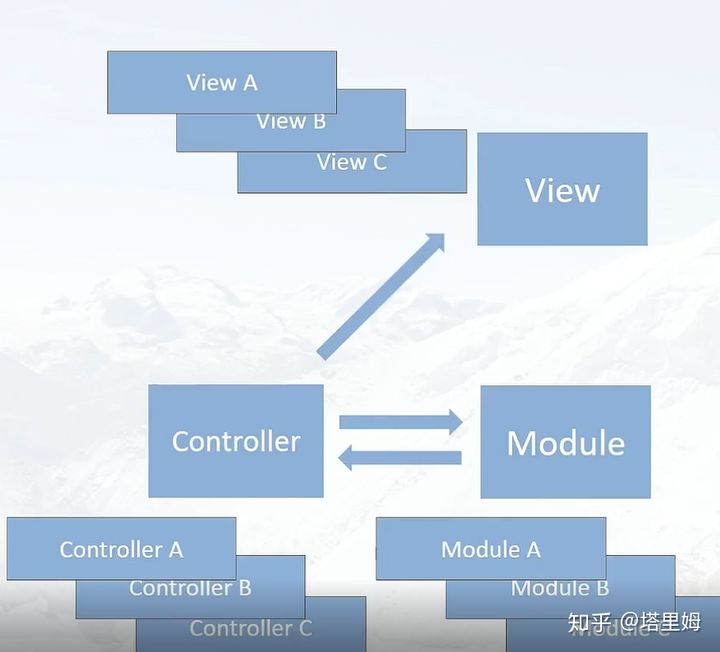
MVC模式:
Module:用于存放数据
View:用于更新DOM
Controller:调用Module给View渲染使用

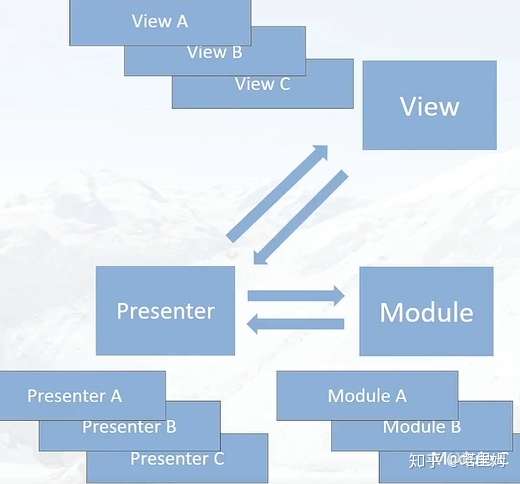
MVP模式
Module:用于存放数据
View:响应用户交互行为
Presenter:
-
Modle改变,修改DOM
-
View响应式交互时,通知Presenter,Presenter负责更新Module,以及修改DOM

MVVM模式:
Module:用于存放数据
View:响应式用户交互行为
ViewModel:自动化调用的Presenter
转自:https://zhuanlan.zhihu.com/p/80553712