A标签中包含嵌套img后,高度为什么多了几个像素?
内容纲要
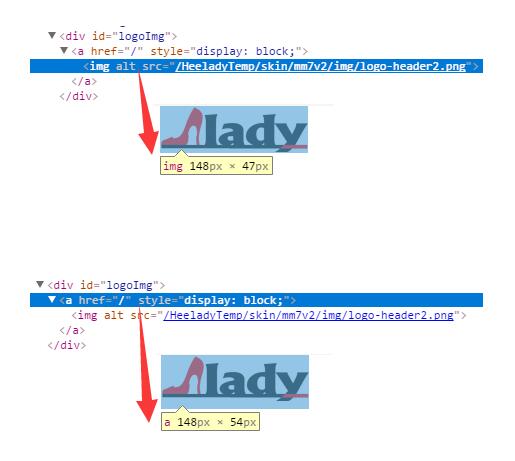
最近博主在给自己的一个网站做模板,做logo的时候,A标签嵌套使用IMG,发现logo图片img标签47px,A标签高度54,多出7像素。检查CSS,没有任何多余代码可能会引起这个结果。
注:图中a的display设置是为了方便演示添加的
在网上搜索了半天,终于找到了原因和解决方法,为什么a标签嵌套img标签多出了几个像素:
a元素下有一个匿名文本,这个文本外有一个匿名行级盒子,它有的默认vertical-align是baseline的,而且往往因为上文line-height的影响,使它有个line-height,从而使其有了高度。而img是行内元素,即默认display: inline; 所以,由于行级盒的对齐问题(baseline对齐)的原因,a标签下匿名盒子就会下沉,往下撑开一些距离,所以把a撑高了。
解决办法一
消除掉匿名盒子的高度,也就是将a标签的display设置为block或者inline-block,并且a设置line-height:0或font-size:0;
这个方法,作者测试发现display:inline-block;line-heihgt:0px;的情况下,多出的7像素会跑到a标签的父标签里去,不知道为啥。而使用display:block则不会出现这种情况
解决办法二
a标签和img标签都设置vertical-align:top,让其top对齐,而不是baseline对齐
解决办法三
给img设置display:block,让它和a标签下的匿名行级盒子不在一个布局上下文中,也就不存在行级盒的对齐问题。
推荐使用第三种方法,给img设置display:block,这是a标签中使用img标签多出几个像素的根本解决方案。